I. Avant-propos▲
Ce guide vous aidera à mettre en place les étapes nécessaires pour configurer un environnement de développement Moobile.
II. Navigateurs▲
Vous aurez besoin d'utiliser un de ces navigateurs pour exécuter une application Moobile :
- Safari 5.1.5 et plus ;
- Google Chrome 18 et plus.
Même si la majeure partie du développement est effectuée sur un navigateur de bureau, il est fortement recommandé de tester très souvent sur un appareil mobile. N'attendez pas d'avoir terminé votre application pour la tester sur un périphérique mobile.
Si vous utilisez Google Chrome, assurez-vous que vous le démarrez à l'aide de l'option en ligne de commande --allow-file-access-from-files comme expliqué ici, ou il pourrait ne pas fonctionner correctement.
III. Téléchargement▲
Ce package contient tout ce dont vous avez besoin pour commencer à travailler sur une application Moobile :
- MooTools en version min et normale ;
- Moobile en version min et normale ;
- un simulateur Moobile ;
- des feuilles de styles ;
- de la documentation ;
- des scripts de compilation ;
- YUI Compressor.
![]() TéléchargezTéléchargement l'ensemble du package.
TéléchargezTéléchargement l'ensemble du package.
IV. Structure du package▲
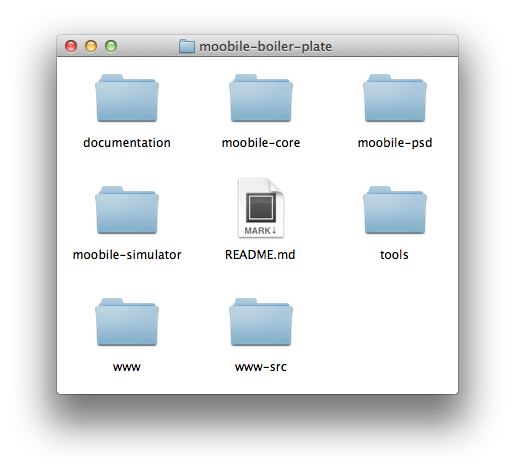
Une fois dézippé, le dossier devrait ressembler à ceci :
IV-A. documentation▲
Ce dossier contient la documentation HTML de la version courante de Moobile.
IV-B. moobile-core▲
Ce dossier contient la source de Moobile avec toutes ses dépendances. Si vous devez recréer la source, utilisez la commande suivante depuis le répertoire racine :
moobile-core/build > www/js/libs/moobile-0.1.1.jsIV-C. moobile-psd▲
Ce dossier contient plusieurs fichiers psd pour le style actuel d'iOS.
IV-D. moobile-simulator▲
Ce dossier contient le simulateur. Ouvrez le fichier index.html dans le navigateur web pour lancer le simulateur.
IV-E. tools▲
Ce dossier contient des outils tels que le YUI Compressor.
IV-F. www▲
Ce dossier contient votre application et tout ce qui tourne autour.
IV-G. www-src▲
Ce dossier contient vos classes (une par fichier). Il contient également les scripts MooTools pour construire des packages. Vous n'avez pas nécessairement besoin d'utiliser ce dossier. Toutefois, si vous souhaitez fusionner tous vos fichiers en un seul fichier app.js, utilisez cette commande :
www-src/build > www/js/app.jsVII. Remerciements▲
Cet article a été publié avec l'aimable autorisation de Jean-Philippe Déry. L'article original peut être lu sur le site de MoobileMoobile : Getting StartedGetting Started.
Je remercie également FirePrawn pour sa relecture attentive et assidue.