 DoneJS 1.0 : un framework JavaScript MVVM
DoneJS 1.0 : un framework JavaScript MVVMutilisé pour la construction d'applications web, desktop et mobiles

DoneJS est un framework JavaScript open source qui facilite la construction d'applications web, desktop et mobiles à hautes performances et en temps réel.
Précédemment connu sous le nom de JavaScriptMVC, le framework est maintenant disponible en version 1.0. Son changement de nom vient du fait qu'en évoluant, le framework s'est petit à petit détaché de ce nom qui n'était alors plus cohérent.
Parmi les principales fonctionnalités, nous trouvons :
- un rendu côté serveur (ce sont des Single Page Applications, on parle alors de JavaScript isomorphe) ;
- un chargement du JavaScript et du CSS progressif, selon les besoins, ce qui accélère l'affichage de la page ;
- une bonne gestion de la couche de données avec des requêtes minimales qui agencent le fall through caching, la combinaison de requêtes vers la même API, le cache inline, etc. ;
- la mise à jour du DOM utilisant le module can-stache du moteur de template de CanJS, ce qui rendrait l'affichage plus rapide que ce que proposent Angular et React ;
- le support de ES6, même pour les navigateurs qui ne le supportent pas encore ;
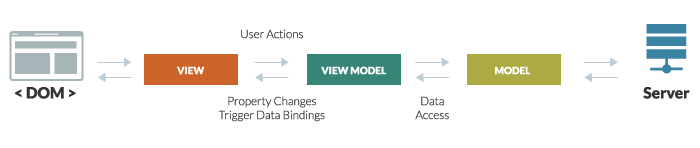
- une architecture MVVM (encore une fois CanJS) ;
- et bien d'autres.

DoneJS (installable en commande NPM), inclut donc CanJS qui est en fait une collection de bibliothèques front-end pour construire des applications web plus faciles à maintenir. Il inclut également StealJS, un chargeur et constructeur de code modulaire (dépendances JavaScript et CSS) notamment utile pour les polyfills.
 Site officiel.
Site officiel.  Quick start.
Quick start.Source : d'après un article de IT World
Et vous ?
 Connaissez-vous ce framework et qu'en pensez-vous ?
Connaissez-vous ce framework et qu'en pensez-vous ? Retrouver les cours et tutoriels sur les frameworks JavaScript.
Retrouver les cours et tutoriels sur les frameworks JavaScript.
Vous avez lu gratuitement 18 090 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.




