 AnyChart JS 8.6.0: graphe chronologique, diagramme en réseau et de nouvelles fonctions
AnyChart JS 8.6.0: graphe chronologique, diagramme en réseau et de nouvelles fonctionsPour le framework JavaScript de graphiques orienté HTML5
AnyChart est un framework JavaScript flexible (orienté HTML5) pour construire des graphiques interactifs qui s'adaptent à n'importe quel besoin de visualisation de données. Il rassemble et propose toutes les fonctionnalités majeures qui pourraient vous être utiles. AnyChart a été reconnue l'année dernière meilleure technologie JavaScript et a reçu une récompense DEVIES durant la DeveloperWeek en Californie.
Ce framework vous permet de facilement visualiser toutes les données et de créer de beaux graphiques interactifs pour un site Web, pour une application BI, pour une présentation, pour une solution client, etc. L'outil est flexible et personnalisable. Il est multiplateforme. Peu importe le serveur et la base de données de vos projets.
La nouvelle version 8.6.0 d’AnyChart JS apporte plusieurs fonctionnalités et améliorations importantes. Tout d’abord, la bibliothèque propose maintenant deux nouveaux types de graphes : le graphe chronologique et le diagramme en réseau.
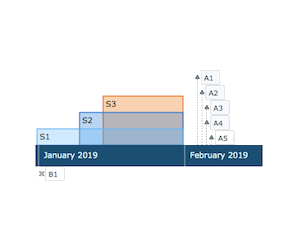
Le graphe chronologique sert à afficher une série d’événements par ordre chronologique. Il s’agit généralement d’un schéma affichant une longue barre marquée par différentes dates et des événements contemporains.

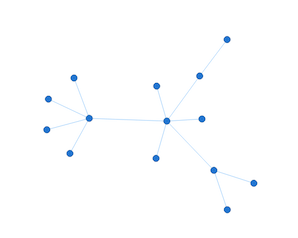
Le diagramme en réseau est une structure mathématique (diagramme) conçue pour afficher les relations entre des points de données. Ce type de graphe permet de visualiser l’interconnexion existante entre différents éléments. Ceux-ci sont présentés sous forme de nœuds (points) et reliés éventuellement par des lignes (arêtes).

Pour en savoir plus sur cette nouvelle version, vous pouvez consulter l'aperçu d'AnyChart 8.6.0 sur le blog. Les nouveautés sont accessibles via plusieurs liens (un par produit). Vous pourrez également partager vos suggestions sur ce qui doit être ajouté dans les prochaines versions.
 Site officiel.
Site officiel. Démonstrations et galerie des graphiques.
Démonstrations et galerie des graphiques. Documentation
Documentation Téléchargement.
Téléchargement.Source : d'après un billet de blog officiel.
 Retrouvez les meilleurs cours et tutoriels sur les frameworks JavaScript.
Retrouvez les meilleurs cours et tutoriels sur les frameworks JavaScript.
Vous avez lu gratuitement 146 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.



