 WebStorm 2019.2 disponible : tour d'horizon des nouveautés de l'EDI de JetBrains
WebStorm 2019.2 disponible : tour d'horizon des nouveautés de l'EDI de JetBrainsPour les développeurs JavaScript
Fin mars, JetBrains a annoncé la sortie de WebStorm 2019.1, la première mise à jour majeure annuelle de son EDI pour les développeurs JavaScript. Celle-ci apportait un bon nombre de nouvelles fonctionnalités qu’on pouvait remarquer au niveau des langages JavaScript et TypeScript, des frameworks, de HTML et CSS, des tests, des outils JavaScript et au niveau de l’EDI lui-même. WebStorm 2019.2, la deuxième mise à jour majeure de l'année, est maintenant disponible et apporte aussi des améliorations majeures pour la complétion de code et l'édition de manière générale, pour JavaScript et TypeScript, la prise en charge améliorée de Vue.js, la mise en surbrillance de la syntaxe pour plus de 20 langages, de nouvelles intentions pour la déstructuration, etc.
JavaScript et TypeScript
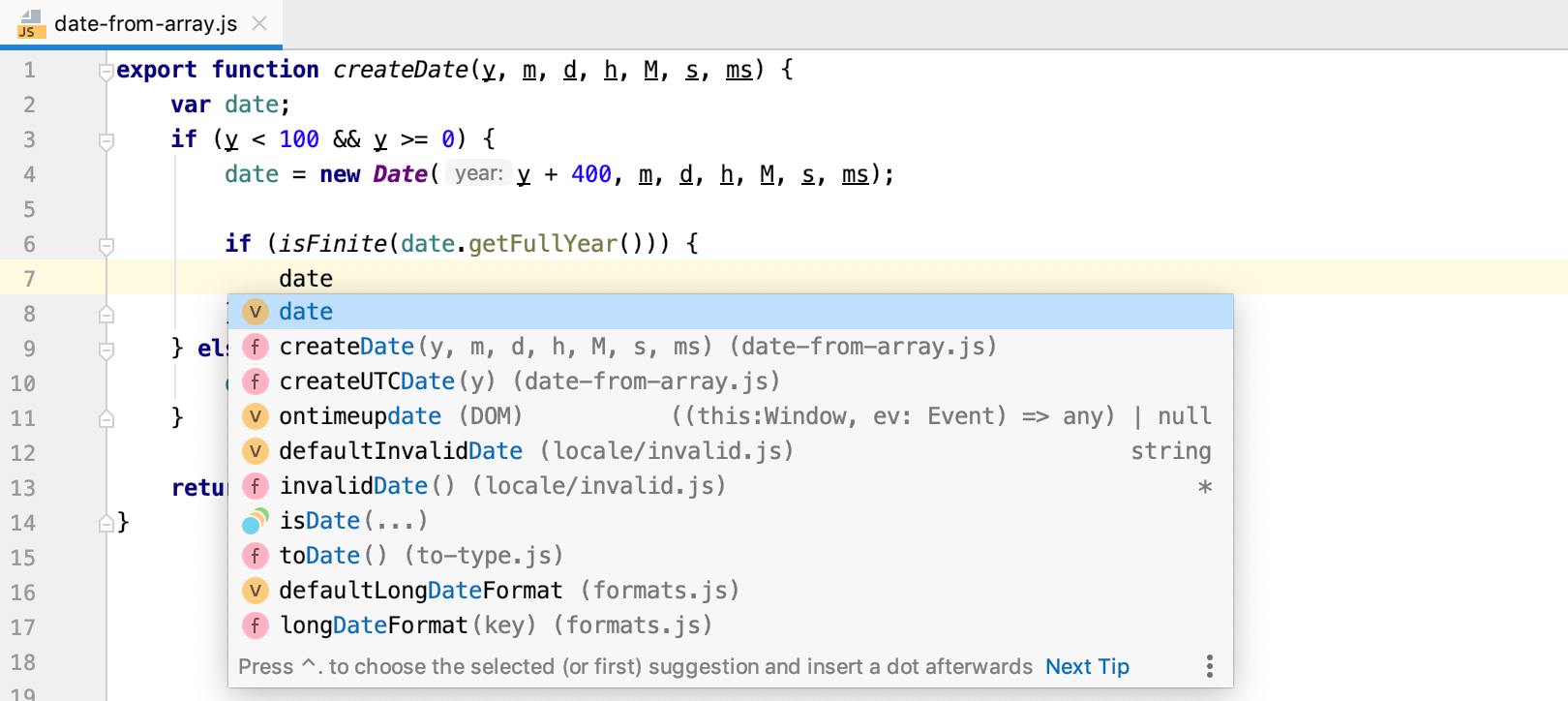
WebStorm 2019.2 vient avec une nouvelle interface utilisateur pour la fenêtre de complétion, rendant la présentation des suggestions de complétion de code dans JavaScript et TypeScript plus claire et plus cohérente. Il est par exemple maintenant plus facile de repérer l'endroit où le symbole est défini et s'il fait partie d'une API de langage standard. Il existe également une nouvelle icône pour les symboles avec plusieurs définitions.

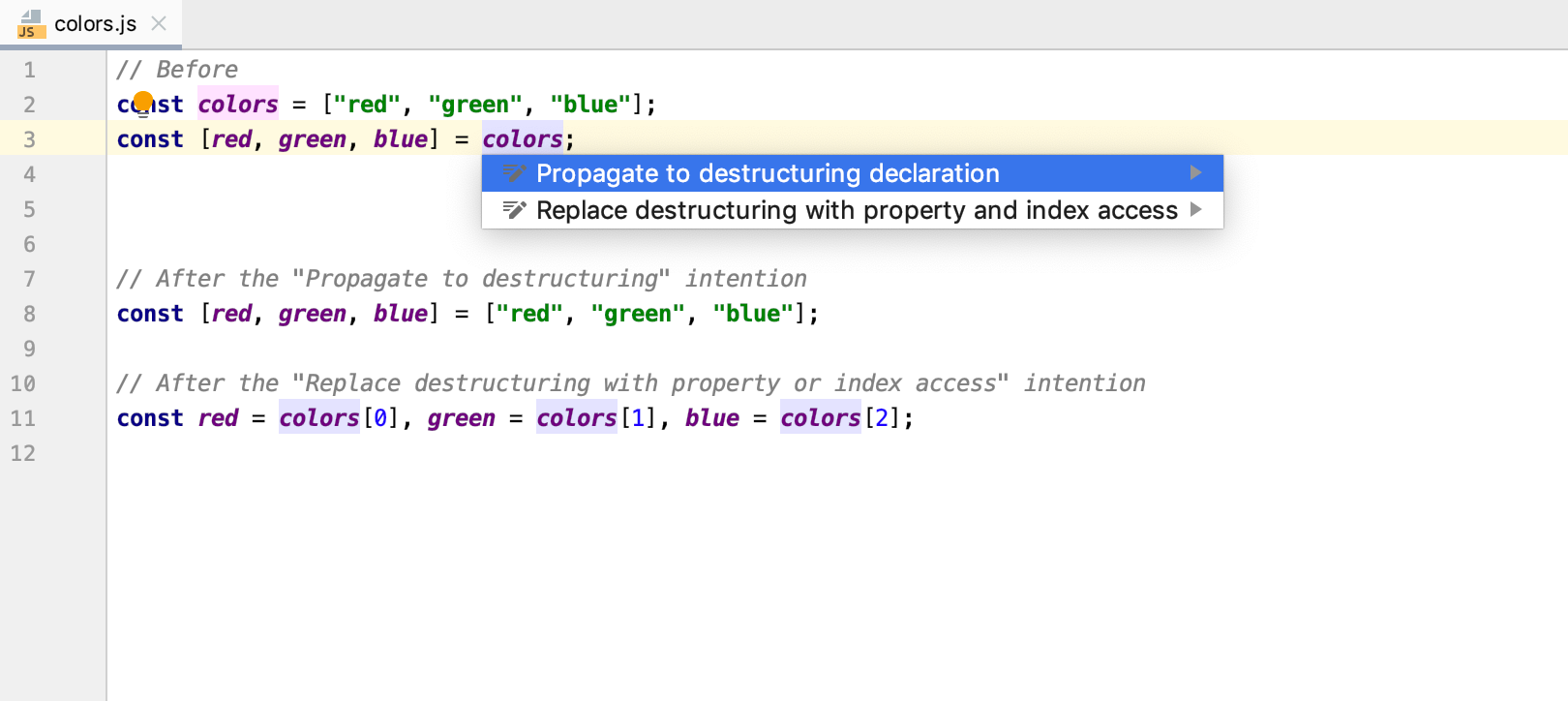
Cette version introduit aussi de nouvelles intentions. Il s'agit entre autres de l'intention "Propagate to destructuring" (Alt-Entrée), qui vous permet de remplacer une variable supplémentaire si cela est possible avec une autre destructuration. Pour information, la destructuration consiste à décomposer les valeurs des tableaux et des objets pour obtenir des variables utilisant une syntaxe très concise.
Pour supprimer complètement une destructuration, vous pouvez utiliser l'intention "Replace destructuring with property or index access". Notons aussi que l'EDI va vous avertir maintenant si une expression booléenne dans une condition comporte des parties inutiles et va suggérer de la simplifier.

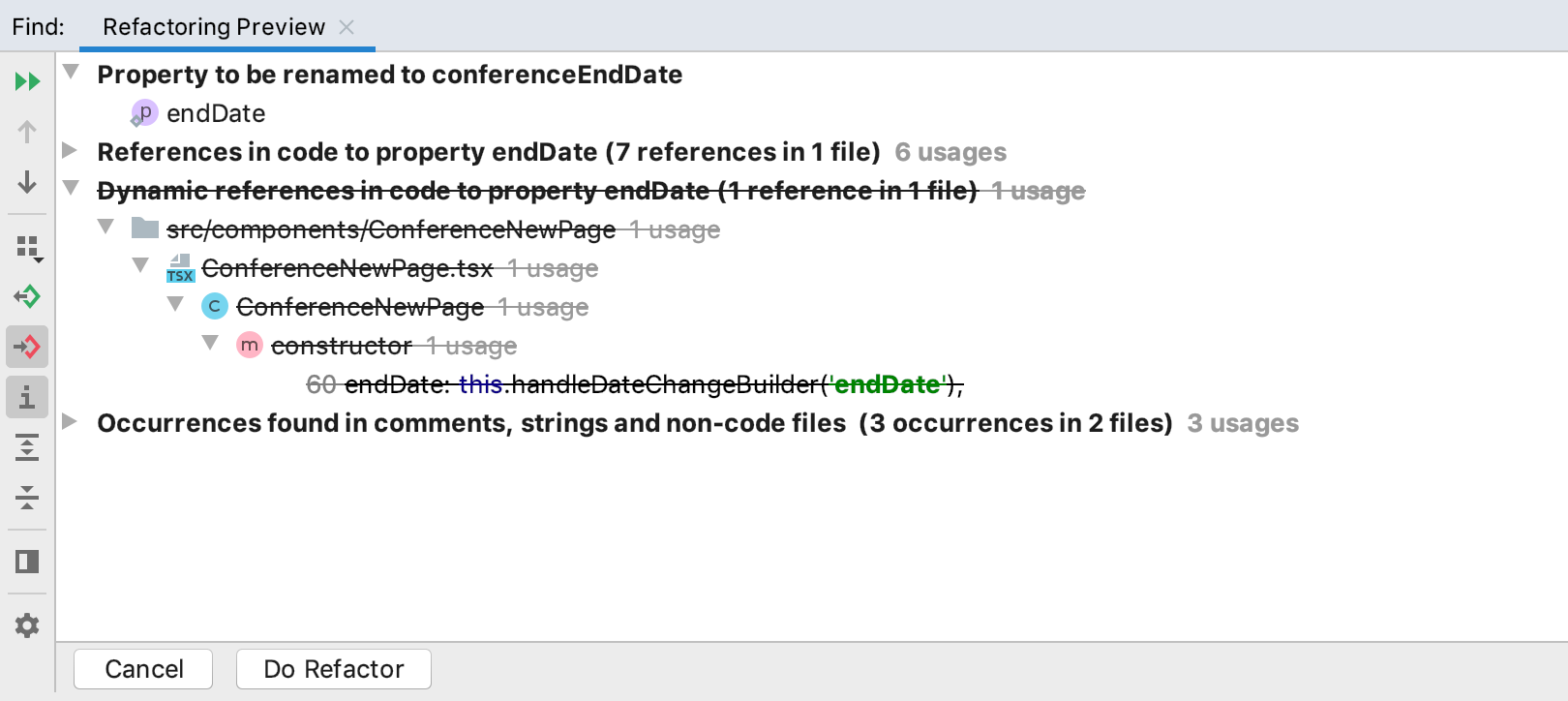
Dans cette version de WebStorm, le renommage du refactoring a été amélioré. Lorsque vous renommez un symbole dans un fichier JavaScript ou TypeScript, l'EDI regroupe désormais les utilisations dynamiques et les exclut par défaut du refactoring. Cela rend le refactoring plus précis et vous donne plus de contrôle sur ce qui doit être renommé exactement dans la fenêtre d’outil "Refactoring Preview".

Vue.js
L'EDI de JetBrains offre une meilleure prise en charge des bibliothèques de composants Vue.js. Si vous utilisez Vuetify, BootstrapVue ou Quasar dans votre application Vue.js, la complétion de code pour ces composants (et aussi d'autres bibliothèques de composants Vue.js) et leurs propriétés est maintenant plus précise. Cela a été rendu possible grâce à une nouvelle approche que JetBrains a adoptée pour travailler avec ces bibliothèques dans l’EDI.
Édition de code
Si vous devez parfois consulter certains fichiers PHP ou Python dans WebStorm, alors sachez que la mise en surbrillance de la syntaxe est désormais disponible pour ces langages et de nombreux autres (plus de 20 langages). Aucune configuration supplémentaire n'est requise, grâce à la collection de fichiers de grammaire linguistique de TextMate fournie avec l'EDI.
Comme nouveauté intéressante facilitant l'édition de code, notons également la complétion pour les mots-clés et les noms mal orthographiés. Vous avez peut-être déjà tapé "funtcion" ou "fnction" au lieu de "function" par erreur. Maintenant, la complétion de code peut comprendre ce genre d’erreurs et va suggérer toujours l’option la plus pertinente pour vous. Cela fonctionne dans tous les langages pris en charge et pour tous les symboles : mots-clés, classes, fonctions, composants, etc.
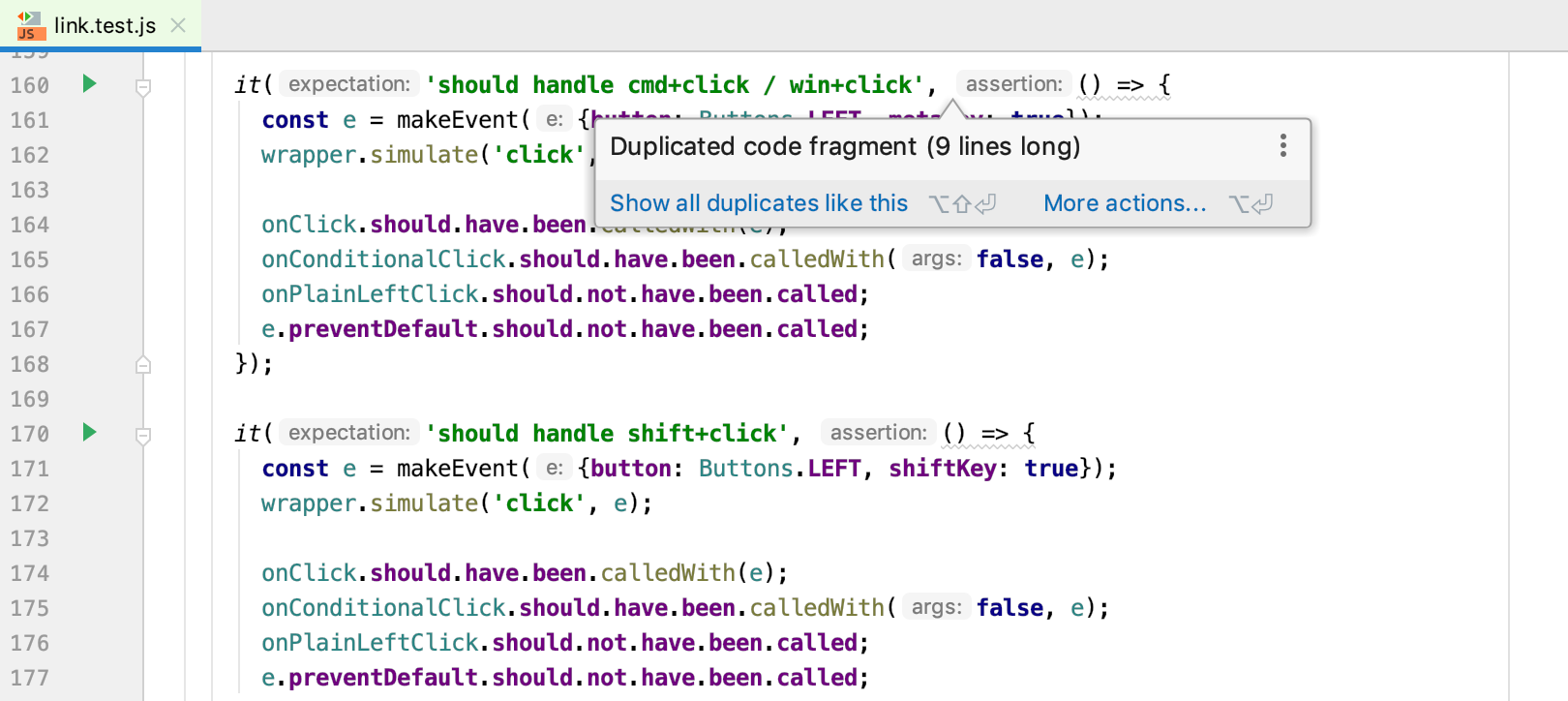
WebStorm 2019.2 prend également en charge des scripts shell. La complétion de code fonctionne dans les fichiers .sh et .bash, une nouvelle configuration d'exécution est disponible et l'EDI s'intègre à ShellCheck pour le linting et shfmt pour le formatage du code. Avec la nouvelle inspection "Duplicated code fragment", l'EDI de JetBrains peut aussi maintenant vous permettre de trouver des doublons de code dans votre projet. Il vérifie votre code à la volée et met immédiatement en surbrillance les doublons potentiels dans l'éditeur. Cela fonctionne pour JavaScript, TypeScript, CSS, Sass, SCSS et Less.

EDI
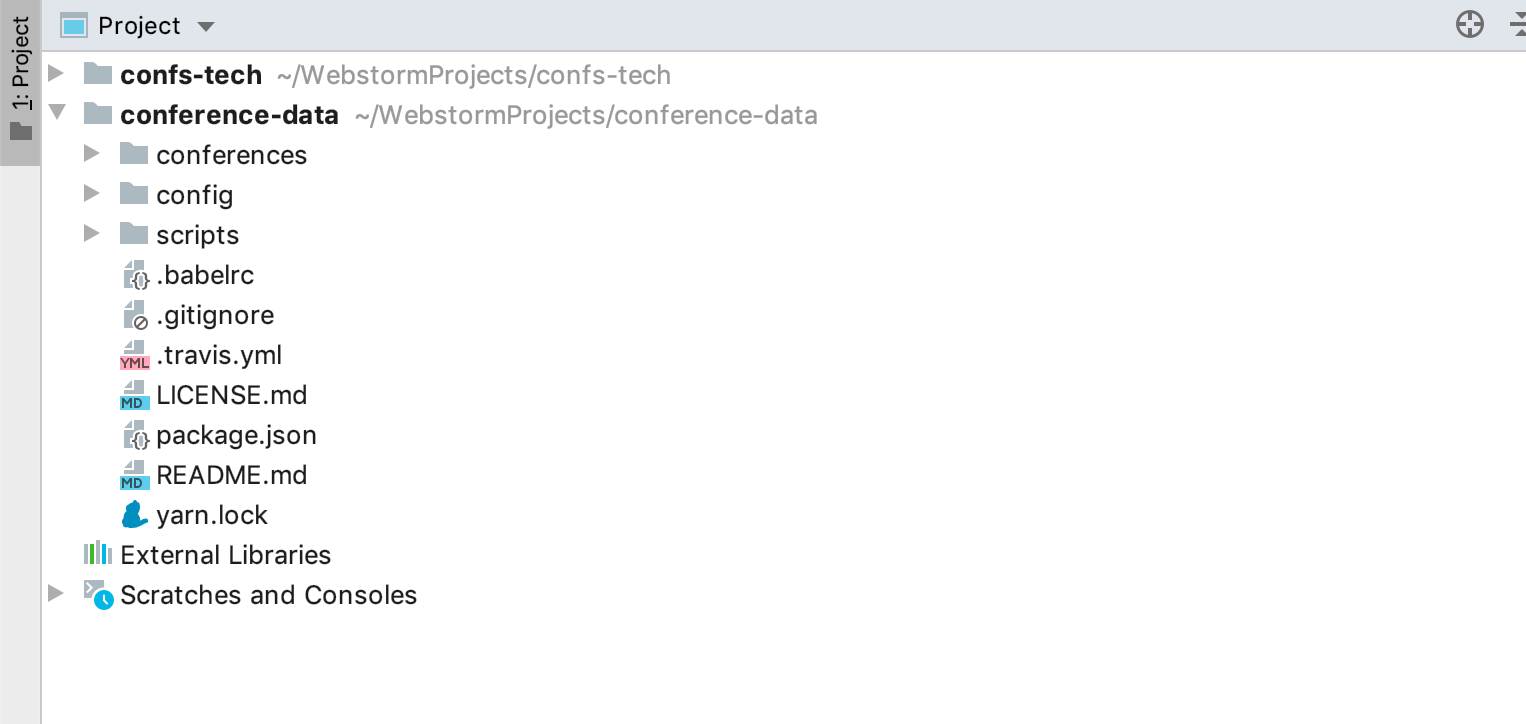
Il est maintenant possible de définir un style de code pour un dossier spécifique avec EditorConfig. Concrètement, vous pouvez conserver différents styles de code dans différentes parties de vos projets en ajoutant plusieurs fichiers .editorconfig. Il est aussi désormais possible d'ouvrir plusieurs projets dans une fenêtre. Lorsque vous avez un projet ouvert dans WebStorm et que vous souhaitez en ouvrir un autre, vous pouvez maintenant attacher ce deuxième projet au projet ouvert, de sorte que vous puissiez les voir tous les deux dans la même fenêtre. Si vous souhaitez fermer le projet attaché, il suffit de faire un clic droit sur sa racine dans la vue Projet et sélectionner "Supprimer de la vue Projet".

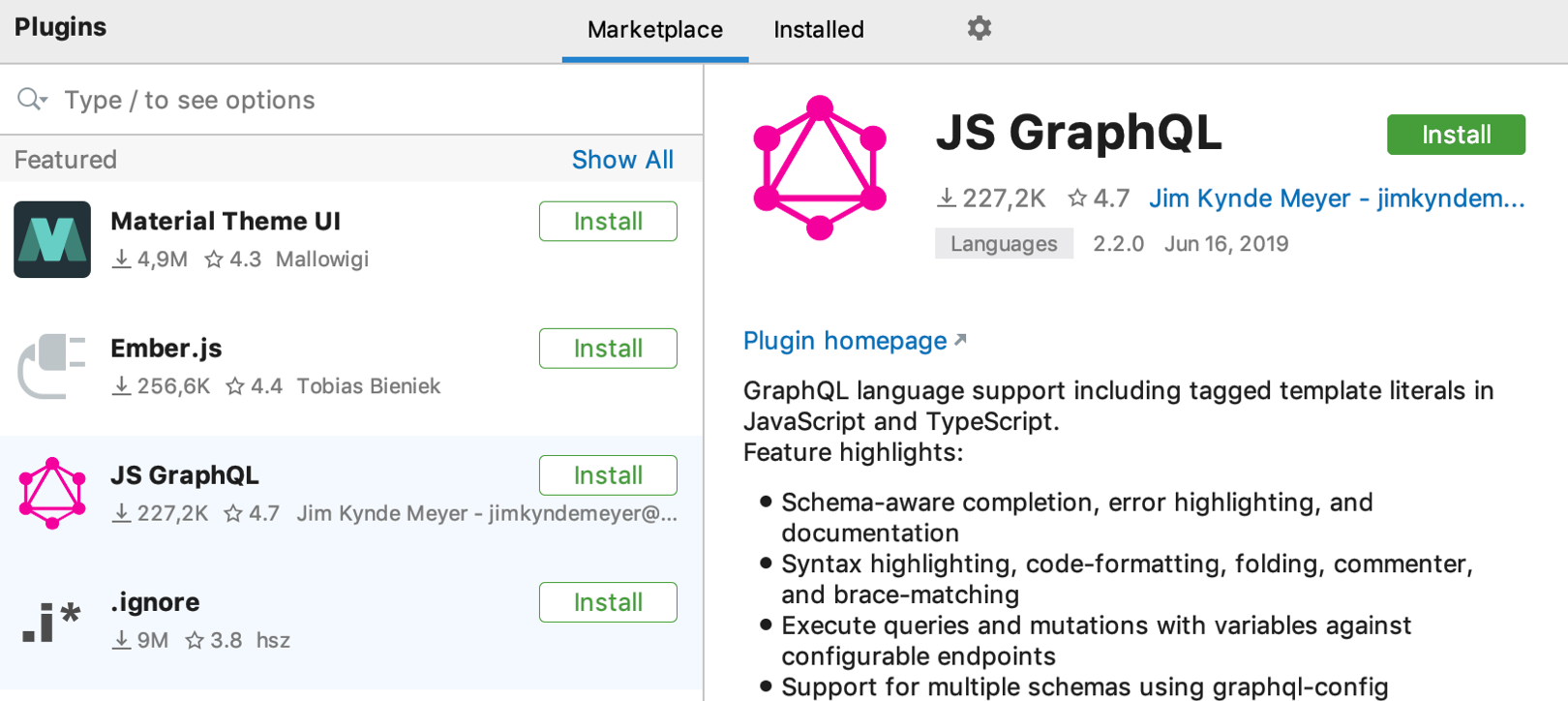
On notera encore une mise à jour de la page de plugins qui rend plus facile de trouver le plugin dont vous avez besoin : la description du plugin apparaît désormais juste à côté de la liste des plugins disponibles. JetBrains a supprimé l'onglet "Mises à jour", mais a ajouté un nouveau bouton "Mettre à jour" à côté du plugin dans la section "Installé". Pour désactiver ou réactiver tous les plugins téléchargés, il suffit de cliquer sur l'icône représentant une roue dentée, puis choisir l'option appropriée.

Autres nouveautés
WebStorm 2019.2 apporte bien d'autres nouveautés, mais parmi celles qui ont été mises en avant par JetBrains, on peut encore citer, au niveau du contrôle de version, la complétion dans les fichiers .gitignore pour les noms de fichiers et de dossiers. Vous pouvez aussi ajouter rapidement un fichier à .gitignore à partir de l'onglet "Modifications locales".
 Télécharger WebStorm 2019.2
Télécharger WebStorm 2019.2Voir aussi :
 IntelliJ IDEA 2019.1 est disponible, l'EDI pour Java vient avec les expressions Switch et offre enfin la possibilité de personnaliser les thèmes
IntelliJ IDEA 2019.1 est disponible, l'EDI pour Java vient avec les expressions Switch et offre enfin la possibilité de personnaliser les thèmes CLion 2019.1 disponible : l'EDI C/C++ vient avec un meilleur support du développement embarqué, ClangFormat comme formateur de code alternatif et plus
CLion 2019.1 disponible : l'EDI C/C++ vient avec un meilleur support du développement embarqué, ClangFormat comme formateur de code alternatif et plus Python en 2018, les chiffres clés de la communauté : EDI, frameworks, utilisation, SGBD, ORM, tests...
Python en 2018, les chiffres clés de la communauté : EDI, frameworks, utilisation, SGBD, ORM, tests... WebStorm 2019.1 disponible : tour d'horizon des nouveautés de l'EDI de JetBrains pour les développeurs JavaScript
WebStorm 2019.1 disponible : tour d'horizon des nouveautés de l'EDI de JetBrains pour les développeurs JavaScript IntelliJ IDEA, PhpStorm, PyCharm... Il est enfin possible de personnaliser des thèmes en couleur pour les EDI JetBrains grâce à un changement dans la plateforme IntelliJ
IntelliJ IDEA, PhpStorm, PyCharm... Il est enfin possible de personnaliser des thèmes en couleur pour les EDI JetBrains grâce à un changement dans la plateforme IntelliJ JetBrains fait le bilan de son année 2018 : six millions de développeurs ont utilisé ses produits, plus d'un million de licences ont été offertes
JetBrains fait le bilan de son année 2018 : six millions de développeurs ont utilisé ses produits, plus d'un million de licences ont été offertes
Vous avez lu gratuitement 5 422 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.

