 Quels les sont coûts liés à l'utilisation de frameworks JavaScript pour le développement Web ?
Quels les sont coûts liés à l'utilisation de frameworks JavaScript pour le développement Web ?Une analyse des sites utilisant React, Vue.js ou Angular
Quels sont les coûts liés à l'utilisation de frameworks JavaScript pour le développement Web ? Cette question a certainement plusieurs fois été abordée, et dans la plupart des cas, les avis les plus partagés semblent pointer du doigt les frameworks JavaScript comme étant responsables de la lenteur des sites Web. Il est en effet fréquent d'entendre que les performances du Web auraient baissé ces dernières années à cause de l’avènement des frameworks Web, comme React et Vue.js, et les applications Web monopage ou SPA (single-page application) qui privilégient les développeurs à l’expérience utilisateur.
S'invitant dans le débat, Tim Kadlec, un développeur qui aide les organisations à améliorer les performances de leurs sites, estime pour sa part qu'il n'y a « pas de moyen plus rapide de ralentir un site que d'utiliser un tas de JavaScript », et c'est justement ce que font les frameworks JavaScript : utilisez beaucoup plus de JavaScript. Mais « le truc avec JavaScript », poursuit-il, « c'est que vous finissez par payer une taxe sur les performances pas moins de quatre fois », dit-il. Les quatre taxes auxquelles il fait allusion sont :
- le coût de téléchargement du fichier sur le réseau ;
- le coût de l'analyse et de la compilation du fichier non compressé une fois téléchargé ;
- le coût d'exécution du JavaScript ; et
- le coût de la mémoire.
« La combinaison [de ces quatre taxes] est très coûteuse. Et nous utilisons de plus en plus de JavaScript sur le Net. Nous rendons les fonctionnalités de base de nos sites de plus en plus dépendantes de JavaScript à mesure que les organisations évoluent vers des sites propulsés par des frameworks tels que React, Vue.js et al », dit-il. Ce ne sont toutefois pas des propos non fondés puisqu'il le montre en se basant sur une analyse effectuée grâce aux données du site HTTP Archive.
HTTP Archive suit plus de 4 millions d'URL de bureau et plus de 5 millions d'URL mobiles. Parmi les nombreux points de données collectés par HTTP Archive, on peut citer la liste des technologies détectées pour chaque site suivi. Cela signifie que vous pouvez sélectionner des milliers de sites utilisant divers frameworks et voir la taille de code JavaScript qu'ils transmettent et ce que cela coûte au processeur ; ce à quoi Tim Kadlec s'est intéressé.
Il a décidé de comparer les données agrégées de HTTP Archive pour l'ensemble des sites Web enregistrés et les comparer aux données spécifiques aux sites utilisant React, Vue.js et Angular. Il a aussi ajouté jQuery, qui reste une bibliothèque très populaire et qui représente également une approche de développement JavaScript différente de l'approche SPA fournie par React, Vue.js et Angular.

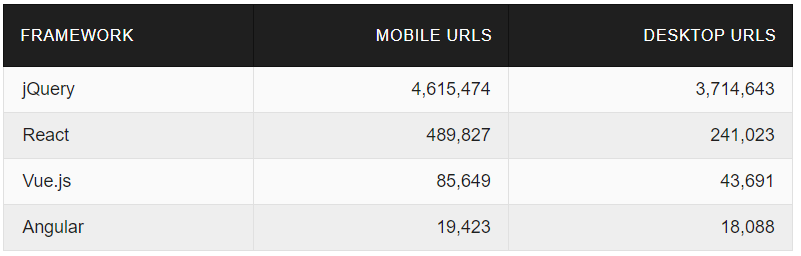
Nombre d'URL suivies par HTTP Archive pour lesquelles les frameworks ciblés ont été détectés
Pour Tim Kadlec, dans un monde idéal, un framework ne devrait pas se concentrer sur l'expérience développeur uniquement, mais fournir une bonne expérience aux personnes utilisant leurs sites. Ils ne devraient donc pas négliger la performance qui est un élément essentiel, ce pour quoi M. Kadlec a voulu regarder le temps de démarrage/chargement des sites Web, mais aussi le temps de traitement du code JavaScript de ces sites.
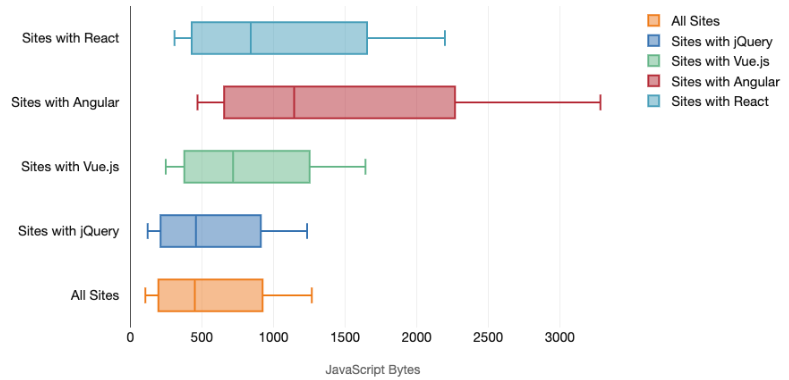
Taille du code JavaScript servi sur les appareils mobiles et desktop
Pour analyser le temps de démarrage des sites Web, Tim Kadlec a trouvé logique de regarder la quantité de JavaScript transmise sur le réseau.

Quantité de JavaScript servi sur les appareils mobiles

Quantité de JavaScript servi sur les appareils desktop
Si l'un de ces frameworks est utilisé, il y a sans surprise plus de JavaScript, même dans les situations idéales. Vous ne pouvez pas en effet utiliser un framework JavaScript et vous attendre à charger moins de JavaScript dès le départ. Ce qui est remarquable cependant, c'est la différence entre les frameworks. Les sites avec jQuery sont les meilleurs du lot sur les appareils de bureau et sur mobile. Viennent ensuite les sites utilisant Vue.js et React. Les sites avec Angular sont les pires du groupe.
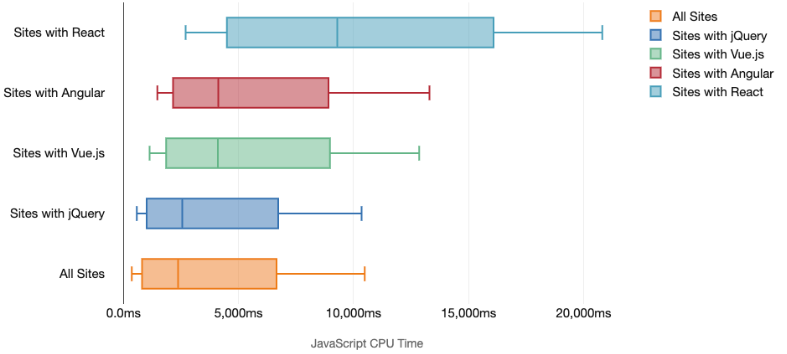
Temps de travail du thread principal
Il ressort clairement des données de HTTP Archive que les sites dotés de ces frameworks ont tendance à payer une lourde pénalité en termes d'octets JavaScript transmis sur le réseau. Mais ce n'est qu'une partie de l'équation. Une fois que le code JavaScript est chargé, il doit se mettre au travail, et tout travail qui se produit sur le thread principal du navigateur est particulièrement crucial. Le thread principal est en effet responsable de la gestion des entrées utilisateur et de la mise en page, entre autres. Si nous le surchargeons avec beaucoup de travail, le thread principal n'a aucune chance de faire ces choses dans de bons délais, ce qui entraîne donc des retards.
Comme HTTP Archive enregistre le temps de travail du thread principal de V8, Tim Kadlec a pu interroger le site pour voir pendant combien de temps ce thread principal travaille sur le code JavaScript chargé.

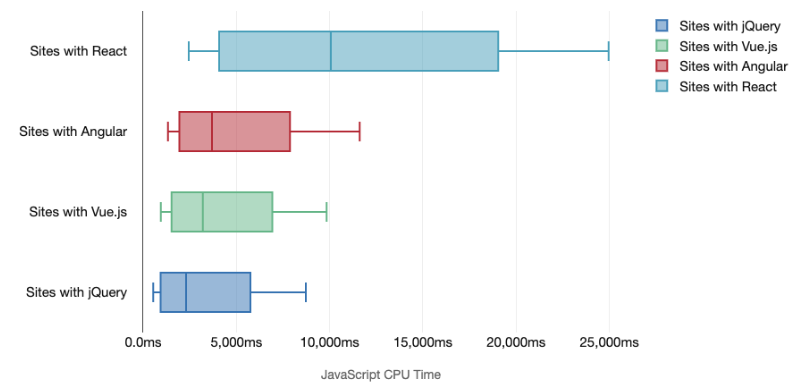
Temps de traitement CPU (en millisecondes) des scripts pour les appareils mobiles

Temps de traitement CPU (en millisecondes) des scripts pour les appareils desktop
Le constat est que pour les sites sur lesquels jQuery a été détecté, le temps de traitement du code JavaScript est beaucoup plus court que pour les trois autres frameworks analysés. Les frameworks Angular et React sont encore à la queue. La seule différence est que même si les sites Angular ont chargé plus de JavaScript que les sites React, en termes de temps de traitement, ils utilisent beaucoup moins le processeur.
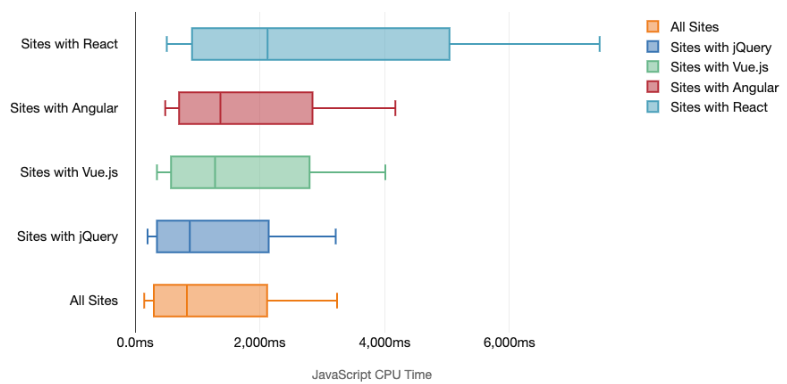
Tim Kadlec a refait son analyse en ne considérant que des URL pour lesquels un seul framework (React, jQuery, Angular ou Vue.js) était détecté. Sans surprise, quand un seul framework est utilisé, les performances s'améliorent beaucoup plus souvent. Il estime que c'est bien logique : un site bien construit avec un seul framework devrait être plus performant qu'un site bien construit avec deux frameworks ou plus.

Temps de traitement CPU des scripts (en millisecondes) pour les appareils mobiles où un seul des frameworks est détecté
Notre analyste insiste toutefois sur un fait : le fait que les sites utilisant React ou Angular enregistrent un temps de traitement CPU plus élevé que les autres ne veut pas nécessairement dire qu'ils sont plus gourmands en ressources CPU que Vue.js. Cela en dit très peu sur la performance des frameworks de base, mais beaucoup plus sur l'approche de développement encouragée par ces frameworks (intentionnellement ou non).
L'écart mobile vs bureau
Tim Kadlec voulait aussi savoir s'il y avait un grand écart entre l'expérience mobile et l'expérience de bureau. En analysant les données du point de vue des octets JavaScript transmis sur le réseau au démarrage, il n'a constaté aucune différence significative. Mais en ce qui concerne le temps de traitement, l'écart est important au détriment des appareils mobiles. « Bien qu'une certaine différence soit attendue entre mobile et desktop, le fait de constater un écart important nous indique que ces frameworks ne font pas assez pour prioriser les appareils moins puissants et aider à combler cet écart », dit-il.
Ce qu'il est important de retenir, c'est que jQuery se comporte aussi bien que l'ensemble des sites. Mais lorsqu'on passe aux frameworks JavaScript, en particulier Angular, Vue.js et React, il y a un lourd tribut à payer en termes de performance.
Source : Tim Kadlec
Et vous ?
 Quel est votre avis sur le sujet ?
Quel est votre avis sur le sujet ? Les frameworks JavaScript, un mal nécessaire pour le développement Web ?
Les frameworks JavaScript, un mal nécessaire pour le développement Web ? Ou le problème serait-il plutôt JavaScript lui-même ou les développeurs ?
Ou le problème serait-il plutôt JavaScript lui-même ou les développeurs ? Si le problème vient de JavaScript lui-même, par quel langage faut-il le remplacer, quand cela est possible, pour avoir des sites Web plus rapides ?
Si le problème vient de JavaScript lui-même, par quel langage faut-il le remplacer, quand cela est possible, pour avoir des sites Web plus rapides ?Voir aussi :
 Les frameworks Web détruisent-ils vraiment les performances du Web ou l'expérience utilisateur ? Ils placeraient la satisfaction des développeurs au-dessus des utilisateurs
Les frameworks Web détruisent-ils vraiment les performances du Web ou l'expérience utilisateur ? Ils placeraient la satisfaction des développeurs au-dessus des utilisateurs Le langage JavaScript est-il responsable de la lenteur des sites Web de nos jours ? Oui selon un expert
Le langage JavaScript est-il responsable de la lenteur des sites Web de nos jours ? Oui selon un expert Google veut financer le développement de fonctionnalités liées aux performances dans les frameworks JavaScript à hauteur de 200 000 USD
Google veut financer le développement de fonctionnalités liées aux performances dans les frameworks JavaScript à hauteur de 200 000 USD
Vous avez lu gratuitement 90 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.






