 State of JavaScript : TypeScript leader des déclinaisons JavaScript et React le framework front-end dominant
State of JavaScript : TypeScript leader des déclinaisons JavaScript et React le framework front-end dominantCréé en 1995, JavaScript est aujourd'hui le langage le plus populaire selon de nombreux baromètres. C'est également l'écosystème dans lequel on voit le plus de technologies naitre tous les jours. Comme conséquence, il est parfois très difficile de faire des choix ou de voir une technologie s'imposer comme la norme à moins d'avoir de puissants sponsors pour la propulser. Selon les catégories, certaines technologies arrivent toutefois à se distinguer. C'est dans le but d'identifier clairement ces dernières qu'entre en jeu le State of JavaScript, une enquête annuelle internationale sur l'écosystème JavaScript.
Les résultats de l'édition 2020 sont disponibles et nous présentons ici les points saillants.
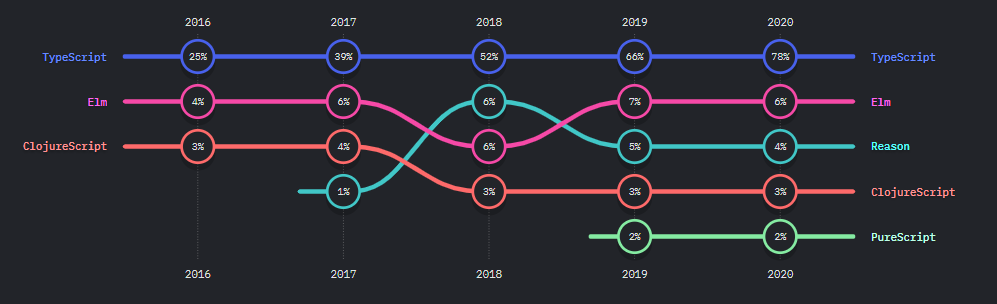
Les déclinaisons de JavaScript les plus populaires (les langages qui se compilent en JavaScript)
L'une des conclusions les plus notables de cette enquête menée auprès de plus de 23 000 développeurs JavaScript est que le langage TypeScript de Microsoft est le « leader incontesté » des déclinaisons de JavaScript, que ce soit en termes de satisfaction, intérêt, utilisation et connaissance du langage. Il est par exemple utilisé par 78 % des répondants, très loin devant Elm (6 %), Reason (4 %), ClojureScript (3 %) et PureScript (2 %). Notons également que 93 % de ses utilisateurs disent en être satisfaits.

Rappelons que, lancé en 2012 par la firme de Redmond, TypeScript est un surensemble de JavaScript qui permet un typage statique optionnel des variables et des fonctions, la création de classes et d'interfaces, l'import de modules, tout en conservant l'approche non contraignante de JavaScript. Ce système de typage aurait d'ailleurs contribué à l'adoption généralisée du langage...
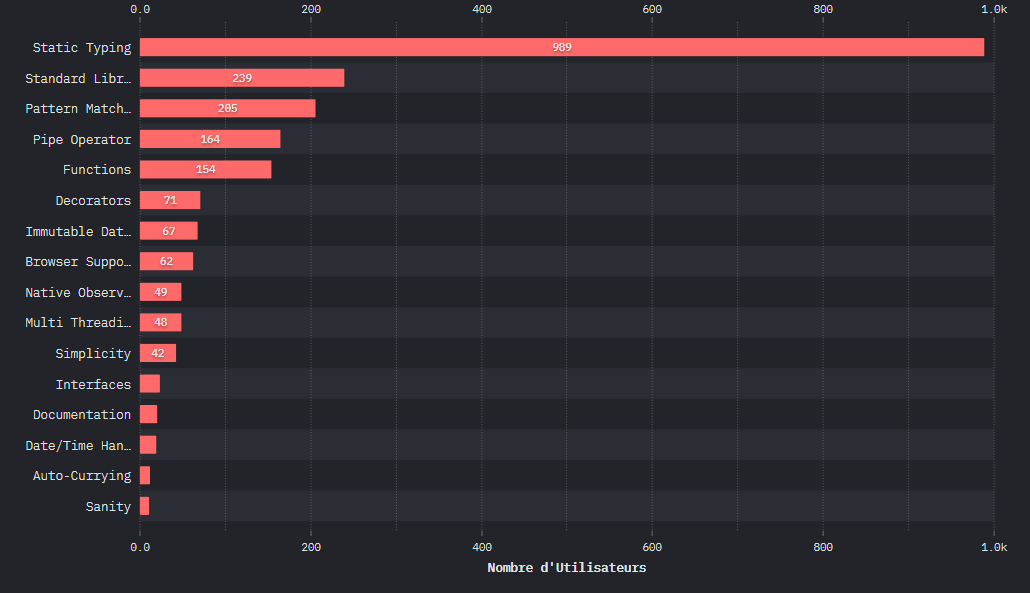
Fonctionnalités manquantes les plus demandées
À la question de savoir quelles sont les fonctionnalités qu'ils aimeraient voir intégrer à JavaScript un jour, les développeurs ont été nombreux à choisir le typage statique en premier lieu (environ 1000 personnes) et ensuite une bibliothèque standard (239 personnes). Il convient de noter que seuls quelques développeurs (62) ont évoqué la prise en charge des navigateurs. Cela sous-entend que les développeurs seraient assez satisfaits de la compatibilité actuelle des navigateurs, un résultat qu'on pourrait alors attribuer à l'adoption par Microsoft de Chromium et du moteur JavaScript V8 de Google.

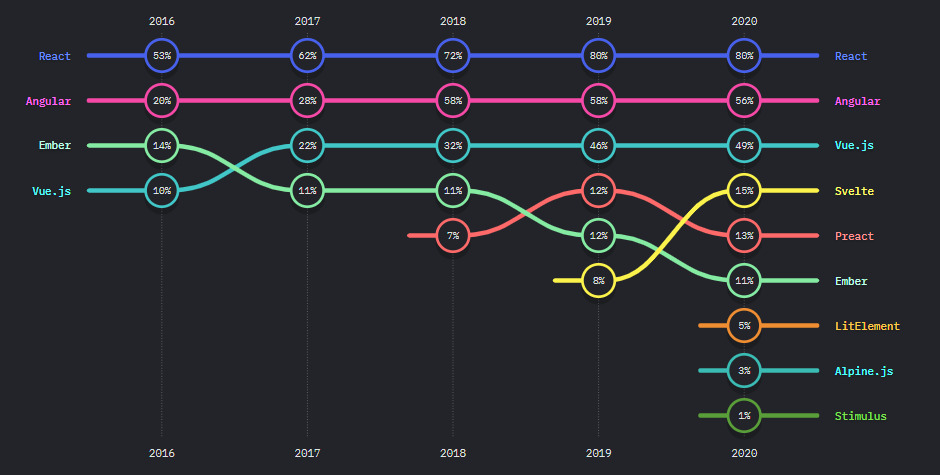
Frameworks et bibliothèques JavaScript front-end les plus populaires
En ce qui concerne les frameworks front-end JavaScript, React de Facebook maintient sa place de leader avec 80 % des répondants qui disent l'utiliser. Il est suivi par Angular à 56 % (légèrement en baisse par rapport à l'année dernière) et Vue à 49 % (légèrement en hausse).

En termes de satisfaction cependant, React s'est contenté de la deuxième place (88 %) juste derrière Svelte (89 %), un framework léger auquel on attribue une rapidité exceptionnelle. Le framework Angular, s'il est beaucoup utilisé (56 %) ne procure pas autant de satisfaction à ses utilisateurs : seulement 42 % comptent l'utiliser à nouveau, ce qui pourrait indiquer une éventuelle future baisse de sa cote de popularité.
Technologies de chargement et gestion de données dans une application
GraphQL, le langage de requêtes et environnement d'exécution créé par Facebook, est de plus en plus populaire dans la catégorie des technologies de chargement et gestion des données dans une application, bien qu'il reste encore moins utilisé (47 %) que Redux (67 %). Côté satisfaction cependant, il semble faire l'unanimité (94 %) contrairement à Redux (67 %).
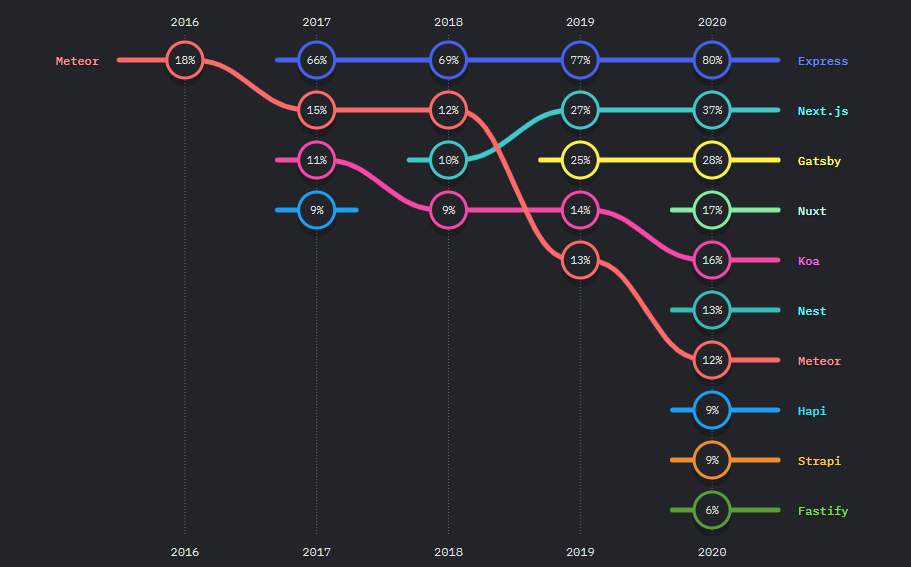
Frameworks JavaScript back-end les plus populaires
Chez les frameworks JavaScript côté serveur, Express.js, utilisé pour construire des applications web basées sur Node.js, est de loin l'outil dominant, avec 80 % de taux d'utilisation. On note toutefois la montée en puissance du framework Next.js, basé sur React. Il passe de 10 % d'utilisation en 2018 à 37 % en 2020.

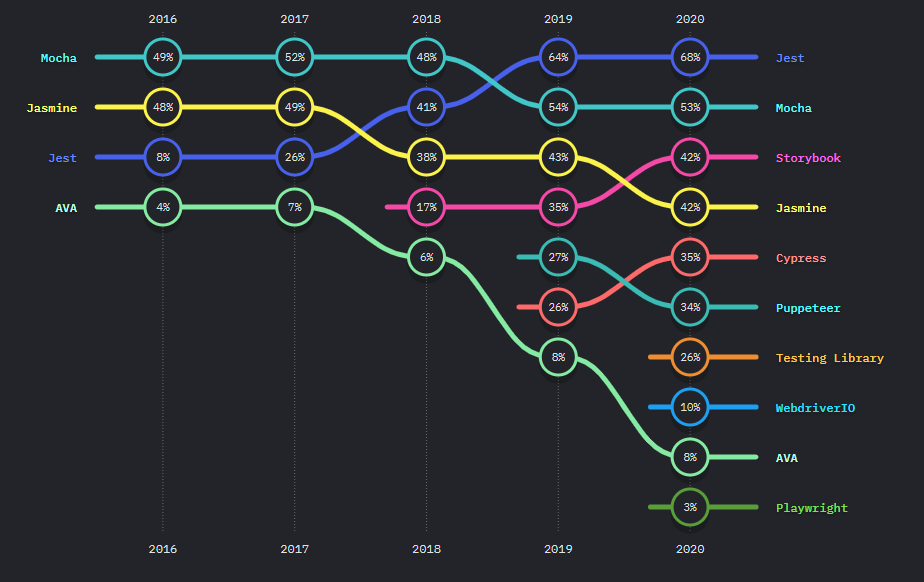
Frameworks de test JavaScript les plus populaires
Comment les développeurs JavaScript testent-ils leurs applications ? Dans la plupart des cas, c'est avec Jest (68 % d'utilisation selon l'enquête). Mocha reste également assez populaire, comme en témoignent 53 % des répondants.

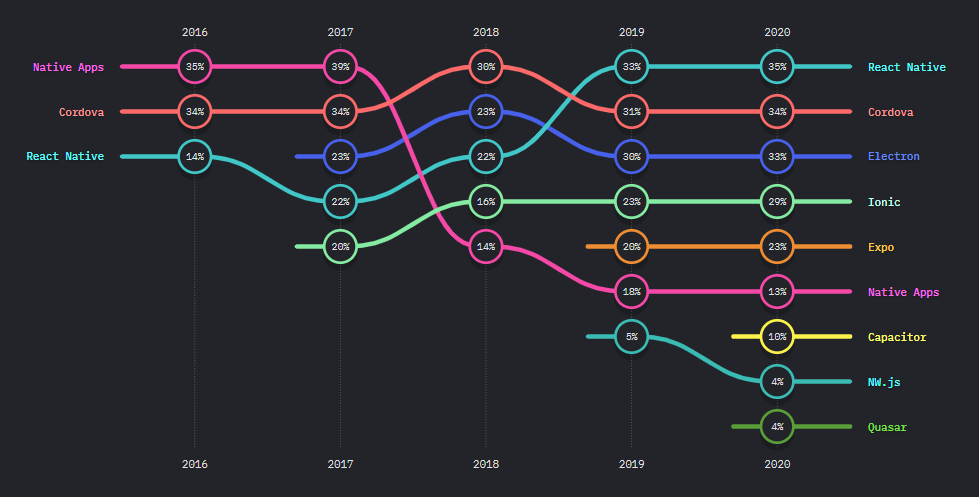
Développement mobile et desktop
Quand il s'agit d'utiliser JavaScript pour le développement d'applications mobiles et desktop, les alternatives sont diversifiées et se valent plus ou moins lorsqu'on regarde le trio ces deux dernières années. React Native (35 %), Cordova (34 %) et Electron (33 %) occupent la tête de classement en 2020, mais sont suivis de près par Ionic qui est utilisé par 29 % des développeurs JavaScript d'après l'enquête.

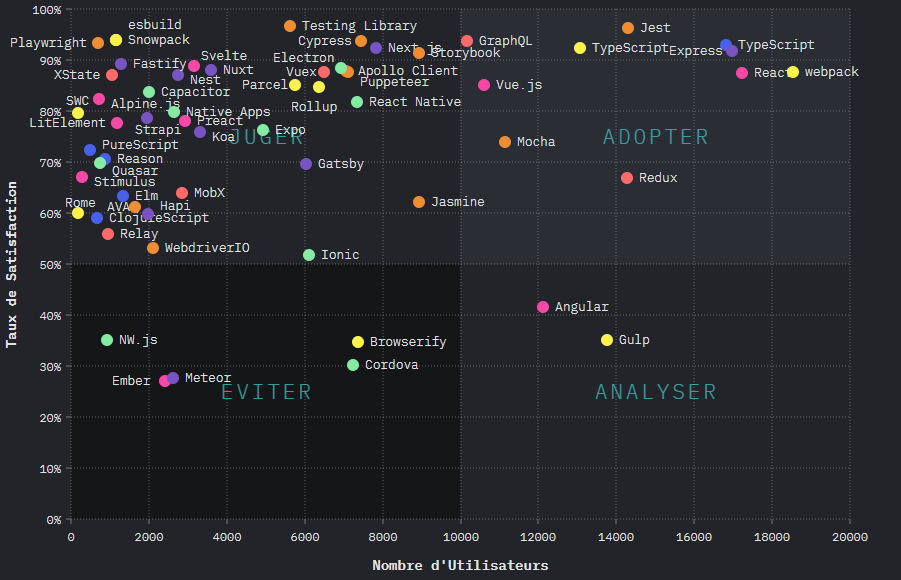
Toutes technologies JavaScript confondues
Toutes technologies JavaScript confondues, c'est le bundler de modules open source Webpack qui arrive en tête des technologies les plus utilisées dans le développement JavaScript moderne. Il est suivi de React, Express et TypeScript. Chacune de ces 4 technologies les plus utilisées selon l'enquête a eu un score élevé à la fois en popularité et en satisfaction, comme vous pouvez le voir dans le graphique ci-dessous. Notez que TypeScript apparaît deux fois dans le graphique, car il est inclus à la fois dans les sections déclinaisons de JavaScript et outils de build.

Source : State of JavaScript (2020)
Et vous ?
 Que pensez-vous des conclusions de cette enquête ?
Que pensez-vous des conclusions de cette enquête ? Utilisez-vous ou avez-vous déjà utilisé des déclinaisons de JavaScript ? Si oui, lesquelles ? Quelles sont vos impressions ?
Utilisez-vous ou avez-vous déjà utilisé des déclinaisons de JavaScript ? Si oui, lesquelles ? Quelles sont vos impressions ? Selon vous, quelles fonctionnalités manquent encore à JavaScript ?
Selon vous, quelles fonctionnalités manquent encore à JavaScript ? Quelles technologies JavaScript utilisez-vous le plus (frameworks, test, développement mobile et desktop, etc.) ?
Quelles technologies JavaScript utilisez-vous le plus (frameworks, test, développement mobile et desktop, etc.) ?
Vous avez lu gratuitement 2 729 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.




