 Sencha Inspector 5 : application de débogage pour les développeurs de ExtJS et Sencha Touch
Sencha Inspector 5 : application de débogage pour les développeurs de ExtJS et Sencha Touch
Sencha Inspector est un outil propre aux développeurs d'ExtJS et de Sencha Touch. C'est une extension des outils pour développeurs et c'est un projet open source.
L'aspect le plus difficile pour déboguer des applications de Sencha est que les outils de développement intégrés aux navigateurs ne comprennent pas ou pas bien les abstractions de niveau supérieur comme les Components, les mises en page, les données et les événements Observable. C'est pourquoi App Inspector pour Sencha vous aide à analyser et comprendre n'importe quelle application de ExtJS et Touch avec des outils faciles à utiliser.
N'oublions pas que Sencha propose également d'autres outils comme Illuminations, Page Analyzer et Sencha Fiddle.
Dans l'Inspector, vous trouvez :
- Component Inspector : pour naviguer rapidement et facilement dans l'arborescence des composants, les mettre en évidence dans le DOM en affichant leurs propriétés ;
- Store Inspector : afin d'afficher les ensembles de données dans votre application et d'examiner des enregistrements individuels ;
- Layout Profiles : pour disséquer intelligemment les mises en pages de l'application pour identifier la performance potentielle et les problèmes d'affichage ;
- Event Monitor : afin d'enregistrer des événements Observable ;
- L'identification des Over-Nested Layouts : permet de mieux déboguer les mises en page imbriquées ;
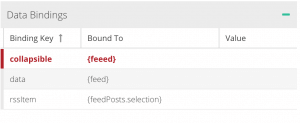
- L'inspection du data binging : permet de visualiser les propriétés du composant sélectionné ;
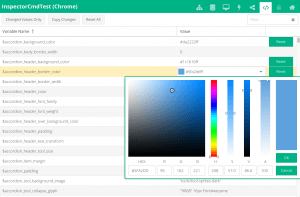
- Live Theming : personnalisation du thème en direct ;
- etc.


L'outil détecte également les versions des frameworks et packages utilisées dans votre application, rendant plus facile l'identification des spécifications pour des applications individuelles.
 Compatible avec : Chrome, Firefox, IE 10+ et Safari 6+.
Compatible avec : Chrome, Firefox, IE 10+ et Safari 6+.Notons toutefois que l'outil est payant.
 La page du composant.
La page du composant. L'article sur le site officiel.
L'article sur le site officiel.
Vous avez lu gratuitement 986 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.

