V. Exemples de Script JavaScript▲
Cette partie présente quelques exemples d'utilisation de cette librairie dans des scripts JavaScript. Les fonctions les plus intéressantes y sont abordées. Mais, cette librairie contient d'autres fonctions dont je vous laisse le soin de découvrir au travers des exemples présents dans le fichier zip.
V-A. Préambule▲
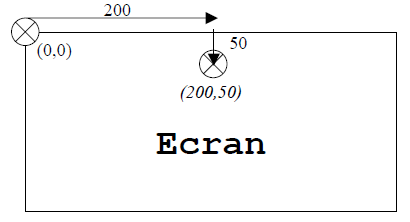
Dans les exemples qui vont suivre, nous parlerons de coordonnées (X,Y). Ces coordonnées sont relatives par rapport au coin supérieur gauche de l'écran.

Figure 4 : Les coordonnées (X,Y) à l'écran
V-B. Les variables▲
Ce module définit les variables booléennes suivantes :
- ancien_opera : indique si votre navigateur est antérieur à Opéra 7 ;
- opera : indique si votre navigateur est Opera 7 ou mieux ;
- compatible_Internet : indique si votre navigateur est compatible Internet Explorer ;
- ancien_netscape : indique si votre navigateur correspond à Netscape 4 ;
- compatible_mozilla : indique si votre navigateur est compatible Netscape 6+ ;
- navigateur_valide : indique si votre navigateur supporte la bibliothèque.
Aujourd'hui, les navigateurs tendent à faire converger les fonctions élémentaires de leur navigateur pour améliorer l'interopérabilité des applications. Mais, il existe encore quelques différences qu'il est parfois difficile de ne pas en tenir compte.
Les versions de Netscape antérieures à Netscape4 n'ont pas été testées, car j'ai considéré que ces navigateurs avaient disparu depuis longtemps.
V-C. La compatibilité du navigateur avec la librairie▲
La fonction « AL_Tester_navigateur » affiche un message d'information précisant la compatibilité du navigateur avec la librairie. Cette fonction prend 4 paramètres optionnels. Ils correspondent à la dimension minimale souhaitée (Exemple : 640 x 480) et à la dimension optimale souhaitée (Exemple : 1024 x 768).
Cette fonction est illustrée avec l'exemple 1.
Conseil : Cette fonction est à utiliser sur la page d'accueil du site.
<html>
<script language="Javascript" src="../../script/libjs/ecran.js"></script>
<body>
</body>
<script language="Javascript">
AL_Tester_navigateur(640,480,1024,768);
AL_Tester_navigateur(640,480);
AL_Tester_navigateur();
</script>
</html>exemple 1
V-D. Utilisation de la fenêtre de débogage▲
La fenêtre de debug est une classe nommée « Trace ». Cette classe est instanciée dès l'inclusion du script « debug.js ». Par défaut, la fenêtre de debug est désactivée. C'est-à-dire qu'aucune trace ajoutée avec la méthode « Ecrire » n'est affichée dans la fenêtre de debug. La méthode « Ecrire » se comporte de la même façon que l'instruction « document.write ».
L'exemple 2 illustre l'utilisation de cette fenêtre :
<html>
<script language="Javascript" src="../../script/libjs/ecran.js"></script>
<script language="Javascript" src="../../script/libjs/debug.js"></script>
<script language="Javascript">
function Ajouter()
{
Trace.Ecrire("Nouvelle trace<br>");
}
function Effacer()
{
Trace.Effacer();
}
function Desactiver()
{
Trace.Desactiver();
}
function Activer()
{
Trace.Activer();
}
function Proprietes()
{
alert(Trace.Proprietes("document"));
}
</script>
<body>
<p><a href="javascript:Activer();">Activer</a> la fenêtre de Debug
<br><a href="javascript:Ajouter();">Ajouter</a> une trace
<br><a href="javascript:Effacer();">Effacer</a> la fenêtre de Debug
<br><a href="javascript:Desactiver();">Désactiver</a> la fenêtre de Debug
<br><a href="javascript:Proprietes();">Propriétés</a> la fenêtre de Debug</p>
</body>
</html>exemple 2
La fenêtre de debug est une fenêtre annexe ouverte et contrôlée par la classe Trace. Cette classe évite lors de la correction de vos scripts d'utiliser « alert ». Elle peut vous permet de suivre l'évolution d'une variable en temps réel un programme.
Cette classe possède une méthode affichant toutes les propriétés d'un objet de votre page Web (comme document, windows…) avec la méthode « Proprietes ». Comme le montre l'exemple, cette méthode affiche dans la fenêtre de debug l'ensemble des propriétés dans un tableau de deux colonnes (à gauche le nom de la propriété, à droite sa valeur). Elle retourne, également, sous forme d'une chaîne de caractères l'ensemble des propriétés et des valeurs d'un objet que nous pouvons visualiser avec une alerte.
Conseil : Cette fonction est à utiliser lors de la phase de mise au point de vos scripts.
V-E. Des dégradés de couleur▲
La fonction « AL_Degrader_couleur » calcule les couleurs intermédiaires entre deux couleurs définies en RGB (Rouge, Vert, Bleu). Il est possible de définir entre ces deux couleurs, une ou plusieurs couleurs intermédiaires.
Une couleur, pour cette fonction, est définie comme un triplet d'entier compris entre 0 et 255. Ce triplet correspond aux trois couleurs Rouge, Vert et Bleu. Les valeurs entières correspondant aux intensités attribuées à chacune des teintes.
Cette fonction retourne un tableau de chaînes de caractères dont l'indice varie de 0 à Taille du tableau - 1. Les chaînes de caractères sont 3 valeurs hexadécimales concaténées (Exemple : 8000FF, « 80 » = « 128 » pour l'intensité du rouge, « 00 » p= « 0 » pour l'intensité du vert et « FF » = « 255 » pour l'intensité du bleu).
L'exemple 3.1 illustre l'utilisation de cette fonction pour calculer la valeur d'une couleur en RGB (128,0,255) :
<html>
<script language="javascript" src="../../script/libjs/couleur.js"></script>
<body>
</body>
<script language="javascript">
var Couleur=AL_Degrader_couleur(128,0,255);
document.write('['+Couleur[0]+'] -> <font
color="'+Couleur[0]+'">Couleur du texte</font><br>');
</script>
</html>exemple 3.1
L'exemple 3.2 illustre l'utilisation de cette fonction pour calculer une suite de 10 couleurs comprises entre noir (0,0,0) et blanc (255,255,255). Cette suite correspond à une nuance de gris.
<html>
<script language="javascript" src="../../script/libjs/couleur.js"></script>
<body>
</body>
<script language="javascript">
var Couleur=AL_Degrader_couleur(0,0,0,255,255,255,10);
for (var i=0;i<Couleur.length;i++)
document.write('['+Couleur[i]+'] -> <font color="'+Couleur[i]+'">Couleur du
texte</font><br>');
</script>
</html>exemple 3.2
L'exemple 3.3 illustre l'utilisation de cette fonction pour calculer une suite de 15 couleurs comprises entre noir (0,0,0) et vert (0,255,0), dont 10 couleurs comprises entre noir (0,0,0) et rouge (255,0,0) et 5 couleurs comprises entre rouge (255,0,0) et vert (0,255,0). Cette suite correspond à une nuance de gris.
<html>
<script language="javascript" src="../../script/libjs/couleur.js"></script>
<body>
</body>
<script language="javascript">
var Couleur=AL_Degrader_couleur(0,0,0,255,0,0,10,0,255,0,5);
for (var i=0;i<Couleur.length;i++)
document.write('['+Couleur[i]+'] -> <font color="'+Couleur[i]+'">Couleur du
texte</font><br>');
</script>
</html>exemple 3.3
V-F. Afficher le contenu d'un lien dans une petite fenêtre▲
Les fonctions « Afficher_details », « Afficher_fenetre » et « Afficher_texte » ouvrent une fenêtre nommée « AL_fenetre_detail » aux dimensions demandées et affichent ou remplacent le contenu de cette fenêtre :
- les fonctions « Afficher_details » et « Afficher_fenetre » ont besoin d'une URL (adresse d'un fichier HTML ou d'une image à afficher) ;
- la fonction « Afficher_texte » a besoin d'un texte HTML.
La fenêtre, ainsi ouverte, peut être fermée avec la fonction « Fermer_details ».
L'exemple 4.1 illustre l'utilisation de ces fonctions :
<html>
<script language="Javascript" src="../../script/libjs/ecran.js"></script>
<script language="Javascript" src="../../script/libjs/script.js"></script>
<body onunload="Fermer_details();">
<a href="javascript:Afficher_texte('bonjour',200,50);">Afficher Bonjour</a>
<br><a href="javascript:Afficher_details('ovni.html',200,50);">Afficher Ovni
dans une fenêtre sans barre de défilement</a>
<br><a href="javascript:Afficher_fenetre('ovni.html',200,50);">Afficher Ovni
dans une fenêtre avec barre de défilement</a>
</body>
</html>exemple 4.1
Remarques : Cet exemple ne contiendra qu'une seule fenêtre popup si vous cliquez sur les 3 liens. Si la fenêtre est ouverte, elle sera fermée, puis rouverte pour y inclure de nouvelles informations. La fenêtre aura comme dimension 200 x 50 pixels.
La fonction « Afficher_image » ouvre une fenêtre nommée « AL_fenetre_image » aux dimensions demandées, affiche ou remplace une image et change le titre de la fenêtre. La fonction « Fermer_image » ferme cette fenêtre.
L'exemple 4.3 illustre l'utilisation de ces fonctions :
<html>
<script language="Javascript" src="../../script/libjs/ecran.js"></script>
<script language="Javascript" src="../../script/libjs/script.js"></script>
<body onunload="Fermer_image();">
<a href="javascript:Afficher_image('image.gif',150,150,'Mon ovni');">Mon ovni</a>
</body>
</html>exemple 4.3
Conseil : Pour afficher correctement une image intégrale dans cette fenêtre, vous devez ajouter 20 pixels en longueur et en hauteur à votre image. Ici, l'image a une taille de 130 x 130.
Remarque : Le titre de votre image est modifié uniquement pour Internet Explorer.
V-G. Manipuler une zone▲
Une zone correspond en fait à une zone dynamique « Div ». Cet exemple va être abordé comme un tutoriel pas à pas.
Pour commencer, nous chargerons l'image dont nous avons besoin en mémoire (en fait, dans le cache) afin de ne pas perdre de temps au premier affichage. Pour cela, nous utilisons la fonction « AL_Prechargement_images ». Cette fonction prend une suite d'arguments de nombres variables et charge les images dans le cache sans les afficher à l'écran.
Cette fonction doit être appelée avant que la page soit totalement chargée.
<html>
<script language="Javascript" src="../../script/libjs/ecran.js"></script>
<script language="Javascript" src="../../script/libjs/image.js"></script>
<script language="Javascript">
AL_Prechargement_images("image.gif");
</script>
<body>
</body>
</html>Exemple 5.1
Il faut également créer, avant que la page soit chargée, toutes les zones que nous manipulerons. Dans notre exemple, nous n'utiliserons qu'une seule zone pour faire simple.
La définition d'une zone s'effectue avec la fonction « AL_Creer_zone ». Cette fonction prend comme arguments, un identifiant, les coordonnées initiales, les dimensions, le texte HTML et un booléen indiquant si la zone est visible ou non initialement. Si le dernier argument est omis, la zone n'est pas affichée par défaut. L'identifiant nous servira après pour manipuler cette zone.
<html>
<script language="Javascript" src="../../script/libjs/ecran.js"></script>
<script language="Javascript" src="../../script/libjs/image.js"></script>
<script language="Javascript">
AL_Prechargement_images("image.gif");
AL_Creer_zone("Image",0,0,140,140,"<IMG SRC='image.gif' width=140
height=140>");
</script>
<body>
</body>
</html>Exemple 5.2
Remarque : La zone est créée et n'est pas affichée.
Maintenant, nous allons afficher ou cacher la zone en fonction du choix de l'utilisateur.
<html>
<script language="Javascript" src="../../script/libjs/ecran.js"></script>
<script language="Javascript" src="../../script/libjs/image.js"></script>
<script language="Javascript">
AL_Prechargement_images("image.gif");
AL_Creer_zone("Image",0,0,140,140,"<IMG SRC='image.gif' width=140
height=140>");
</script>
<body>
<center>
<a href="#" onclick="AL_Afficher_zone('Image');">Afficher</a> /
<a href="#" onclick="AL_Cacher_zone('Image');">Cacher</a>
</center>
</body>
</html>Exemple 5.3
Remarque : Si l'utilisateur clique sur « Afficher », la zone s'affichera. Si l'utilisateur clique sur « Cacher », la zone disparaîtra.
La zone que nous avons créée est affichée en haut à gauche de l'écran (0,0). Nous allons faire en sorte que cette zone puisse être déplacée à la position (200,100) ou à la position (0,0).
<html>
<script language="Javascript" src="../../script/libjs/ecran.js"></script>
<script language="Javascript" src="../../script/libjs/image.js"></script>
<script language="Javascript">
AL_Prechargement_images("image.gif");
AL_Creer_zone("Image",0,0,140,140,"<IMG SRC='image.gif' width=140
height=140>");
</script>
<body>
<center>
<a href="#" onclick="AL_Afficher_zone('Image');">Afficher</a> /
<a href="#" onclick="AL_Cacher_zone('Image');">Cacher</a>
</center>
<center>
<a href="#" onclick="AL_Deplacer_zone('Image',0,0);">(0,0)</a> /
<a href="#" onclick="AL_Deplacer_zone('Image',200,100);">(200,100)</a>
</center>
</body>
</html>Exemple 5.4
Il est possible aussi de restreindre la vue sur une zone en utilisant le « clipping ». Le clipping permet de sélectionner une partie rectangulaire de la zone à afficher à l'écran. L'exemple qui suit va permettre de modifier cette zone en demandant une visualisation dans son ensemble ou d'une moitié seulement.
<html>
<script language="Javascript" src="../../script/libjs/ecran.js"></script>
<script language="Javascript" src="../../script/libjs/image.js"></script>
<script language="Javascript">
AL_Prechargement_images("image.gif");
AL_Creer_zone("Image",0,0,140,140,"<IMG SRC='image.gif' width=140
height=140>");
</script>
<body>
<center>
<a href="#" onclick="AL_Afficher_zone('Image');">Afficher</a> /
<a href="#" onclick="AL_Cacher_zone('Image');">Cacher</a>
</center>
<center>
<a href="#" onclick="AL_Deplacer_zone('Image',0,0);">(0,0)</a> /
<a href="#" onclick="AL_Deplacer_zone('Image',200,100);">(200,100)</a>
</center>
<center>
<a href="#" onclick="AL_Definir_clip('Image',0,0,70,140);">Moitié</a> /
<a href="#" onclick="AL_Definir_clip('Image',0,0,140,140);">Entier</a> /
<a href="#" onclick="AL_Definir_clip('Image',20,60,40,90);">Quelconque</a>
</center>
</body>
</html>Exemple 5.5
Remarque : Les coordonnées (0,0), (70,140) et (140,140) correspondent à des positions relatives par rapport au coin supérieur gauche de l'image. Dans le cas de « Quelconque », nous réduisons la partie visible de limite à la zone délimitée par (20,60) et (40,90).
Nous pouvons, également, modifier la valeur d'une zone. Dans l'exemple qui suit, nous allons modifier le contenu dans la zone « Image » en sélectionnant la possibilité d'afficher l'image avec ou sans bordure.
<html>
<script language="Javascript" src="../../script/libjs/ecran.js"></script>
<script language="Javascript" src="../../script/libjs/image.js"></script>
<script language="Javascript">
var Bordure="<IMG SRC='image.gif' width=140 height=140 border=1>";
var Sans_bordure="<IMG SRC='image.gif' width=140 height=140 border=0>";
AL_Prechargement_images("image.gif");
AL_Creer_zone("Image",0,0,140,140,Sans_bordure);
</script>
<body>
<center>
<a href="#" onclick="AL_Afficher_zone('Image');">Afficher</a> /
<a href="#" onclick="AL_Cacher_zone('Image');">Cacher</a>
</center>
<center>
<a href="#" onclick="AL_Deplacer_zone('Image',0,0);">(0,0)</a> /
<a href="#" onclick="AL_Deplacer_zone('Image',200,100);">(200,100)</a>
</center>
<center>
<a href="#" onclick="AL_Definir_clip('Image',0,0,70,140);">Moitié</a> /
<a href="#" onclick="AL_Definir_clip('Image',0,0,140,140);">Entier</a> /
<a href="#" onclick="AL_Definir_clip('Image',20,60,40,90);">Quelconque</a>
</center>
<center>
<a href="#" onclick="AL_Modifier_zone('Image',Bordure);">Bordure</a> /
<a href="#" onclick="AL_Modifier_zone('Image',Sans_bordure);">Pas de bordure</a>
</center>
</body>
</html>Exemple 5.6
V-H. Ma première animation▲
Une animation est une succession d'images mise bout à bout avec des variations minimes donnant l'impression d'un mouvement. Une image, ici, est un objet subissant des modifications (déplacement, changement de valeurs, afficher/cacher).
Pour bien comprendre, une animation, aussi appelée « calque », est composée d'objets. Chaque objet défini par un identifiant faisant référence à une zone dynamique (cf. ci-dessus). Une animation consiste à décrire l'ensemble des états séquentiels d'un ou plusieurs objets. L'état des objets est mis à jour régulièrement en fonction d'un temps cycle (écart en ms de temps entre deux images).
Pour éviter de devoir décrire toutes les étapes intermédiaires entre deux états, nous pouvons décrire des segments. Un segment sera donc une action élémentaire (déplacement, modification de valeur, boucle…) d'une zone dynamique.
Avant de commencer une animation, il faut créer les objets dont nous aurons besoin et précharger les images que nous utiliserons (ceci n'est pas forcément obligatoire, mais permet d'afficher plus rapidement).
L'animation ne doit être lancée qu'après le chargement complet de la page web. Si vous voulez une animation permanente sur votre page, il faut l'activer sur l'événement « onlaod » de la balise « body ».
L'exemple 7.1 illustre la création d'une animation simple, l'affichage d'une zone dynamique :
<html>
<script language="Javascript" src="../../script/libjs/ecran.js"></script>
<script language="Javascript" src="../../script/libjs/debug.js"></script>
<script language="Javascript" src="../../script/libjs/image.js"></script>
<script language="Javascript" src="../../script/libjs/animation.js"></script>
<script language="Javascript">
/* préchargement des images */
AL_Prechargement_images("pion1.gif","pion2.gif");
/* création de la zone dynamique que nous allons utiliser */
AL_Creer_zone("P1",0,0,10,10,'<img src="pion1.gif">');
/* création du calque de l'animation */
var Animation = AL_Creer_calque("Ma premiere animation");
/* description d'un segment de l'animation */
Animation.Creer_afficher("P1",100,100);
</script>
<body onLoad="Animation.Activer(30);">
</body>
</html>Exemple 6.1
La variable « Animation » contient une instance de la classe « Animation ». Dans cet exemple, nous utilisons deux méthodes « Créer_afficher » et « Activer ». La première permet d'afficher une zone dynamique à une position donnée (100,100). La deuxième lance l'animation.
L'exemple 7.2 illustre la création d'un déplacement en ligne droite de la zone dynamique :
<html>
<script language="Javascript" src="../../script/libjs/ecran.js"></script>
<script language="Javascript" src="../../script/libjs/debug.js"></script>
<script language="Javascript" src="../../script/libjs/image.js"></script>
<script language="Javascript" src="../../script/libjs/animation.js"></script>
<script language="Javascript">
/* préchargement des images */
AL_Prechargement_images("pion1.gif","pion2.gif");
/* création de la zone dynamique que nous allons utiliser */
AL_Creer_zone("P1",0,0,10,10,'<img src="pion1.gif">');
/* création du calque de l'animation */
var Animation = AL_Creer_calque("Ma premiere animation");
/* description d'un segment de l'animation */
Animation.Creer_afficher("P1",100,100);
Animation.Creer_segment("P1",100,100,600,100,70);
</script>
<body onLoad="Animation.Activer(100);">
</body>
</html>Exemple 6.2
La méthode « Créer_segment » ajoute un déplacement de la zone dynamique de la position (100,100) à la position (600,100) nécessitant 70 étapes intermédiaires.
L'exemple 7.3 illustre la modification de la valeur d'une zone dynamique en cours d'animation, avec la méthode « Créer_modifier » :
<html>
<script language="Javascript" src="../../script/libjs/ecran.js"></script>
<script language="Javascript" src="../../script/libjs/debug.js"></script>
<script language="Javascript" src="../../script/libjs/image.js"></script>
<script language="Javascript" src="../../script/libjs/animation.js"></script>
<script language="Javascript">
/* préchargement des images */
var P1='<img src="pion1.gif">';
var P2='<img src="pion2.gif">';
AL_Prechargement_images("pion1.gif","pion2.gif");
/* création de la zone dynamique que nous allons utiliser */
AL_Creer_zone("P1",0,0,10,10,P1);
/* création du calque de l'animation */
var Animation = AL_Creer_calque("Ma premiere animation");
/* description d'un segment de l'animation */
Animation.Creer_afficher("P1",100,100);
Animation.Creer_segment("P1",100,100,600,100,70);
Animation.Creer_modifier("P1",P2);
Animation.Creer_segment("P1",600,100,100,100,70);
Animation.Creer_modifier("P1",P1);
</script>
<body onLoad="Animation.Activer(100);">
</body>
</html>Exemple 6.3
L'exemple 7.4 illustre l'utilisation d'une boucle où cette animation doit être répétée trois fois. Les méthodes « Commencer_boucle » et « Finir_boucle » permettent de limiter la partie de l'animation à répéter.
<html>
<script language="Javascript" src="../../script/libjs/ecran.js"></script>
<script language="Javascript" src="../../script/libjs/debug.js"></script>
<script language="Javascript" src="../../script/libjs/image.js"></script>
<script language="Javascript" src="../../script/libjs/animation.js"></script>
<script language="Javascript">
/* préchargement des images */
var P1='<img src="pion1.gif">';
var P2='<img src="pion2.gif">';
AL_Prechargement_images("pion1.gif","pion2.gif");
/* création de la zone dynamique que nous allons utiliser */
AL_Creer_zone("P1",0,0,10,10,P1);
/* création du calque de l'animation */
var Animation = AL_Creer_calque("Ma premiere animation");
/* description d'un segment de l'animation */
Animation.Creer_afficher("P1",100,100);
Animation.Commencer_boucle(3);
Animation.Creer_segment("P1",100,100,600,100,20);
Animation.Creer_modifier("P1",P2);
Animation.Creer_segment("P1",600,100,100,100,20);
Animation.Creer_modifier("P1",P1);
Animation.Finir_boucle();
</script>
<body onLoad="Animation.Activer(100);">
</body>
</html>Exemple 6.4
Remarques :
- Si vous oubliez de finir une boucle, la boucle sera annulée ;
- Si vous ne préciser pas de nombres d'itérations, ici trois, c'est une boucle infinie ;
- Si vous créez une boucle infinie, soyez sûr qu'il existe au moins un état entre « Commencer_boucle » et « Finir_boucle » ;
- Il est possible d'imbriquer des boucles (ie. une boucle dans une boucle)
V-I. Enchaîner plusieurs animations▲
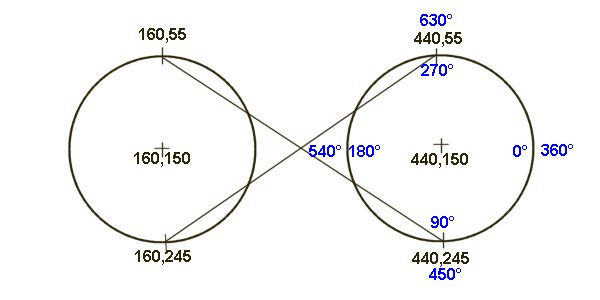
Dans l'exemple 7 nous allons décrire une animation un peu plus compliquée. L'icône « pion1 » va suivre le tracé d'un « 8 » couché, comme celui décrit en Figure 5. Cette figure représente les différentes coordonnées que nous allons utiliser. Les angles en degré sont là pour indiquer le sens de rotation en utilisant les méthodes « Créer_cercle » ou « Créer_ellipse ».
Figure 5 : Tracé de notre animation (dimension 600 x 300)
Cette animation sera composée de trois calques :
- un calque « Trace » pour afficher progressivement le tracé, l'image de la figure 5 ;
- un calque « P1 » pour déplacer le pion « P1 » ;
- un calque « P2 » pour déplacer le pion « P2 ».
Le pion « P1 » partira de (440,245), ira en ligne droite jusqu'à la position (160,55), décrira un arc de cercle allant de 270° à 90° sur le cercle de gauche, ira en ligne droite jusqu'à la position (440,55) et terminera son tracé en décrivant un arc de cercle allant de 270° à 450° sur le cercle de droite.
Le pion « P2 » suivra le même tracé, mais partira de la position (160,245).
Les pions « P1 » et « P2 » commenceront dès que le tracé sera affiché et feront deux fois le tour avant de s'arrêter.
<html>
<script language="Javascript" src="../../script/libjs/ecran.js"></script>
<script language="Javascript" src="../../script/libjs/debug.js"></script>
<script language="Javascript" src="../../script/libjs/image.js"></script>
<script language="Javascript" src="../../script/libjs/animation.js"></script>
<script language="Javascript">
/* préchargement des images */
var P1='<img src="pion1.gif">';
var P2='<img src="pion2.gif">';
var Trace='<img src="trace.jpg">';
AL_Prechargement_images("pion1.gif","pion2.gif","trace.jpg");
/* création des zones dynamiques que nous allons utiliser */
AL_Creer_zone("Trace",0,0,600,300,Trace);
AL_Creer_zone("P1",0,0,10,10,P1);
AL_Creer_zone("P2",0,0,10,10,P2);
/* création du calque pour l'affichage du tracé */
var Calque_trace = AL_Creer_calque("Trace");
/* apparition du tracé du centre vers l'extérieur */
Calque_trace.Creer_afficher("Trace",0,0);
Calque_trace.Creer_clipping("Trace",300,150,300,150,0,0,600,300,30);
/* création du calque pour le déplacement du pion P1 */
var Calque_P1 = AL_Creer_calque("P1");
/* décrire le déplacement d'un pion P1 sur le tracé */
Calque_P1.Creer_afficher("P1",440,55);
Calque_P1.Commencer_boucle(2);
Calque_P1.Creer_segment("P1",440,245,160,55,30);
Calque_P1.Creer_cercle("P1",160,150,95,270,90,30);
Calque_P1.Creer_segment("P1",160,245,440,55,30);
Calque_P1.Creer_cercle("P1",440,150,95,270,360+90,30);
Calque_P1.Finir_boucle();
/* création du calque pour le déplacement du pion P2 */
var Calque_P2 = AL_Creer_calque("P2");
/* décrire le déplacement d'un pion P2 sur le tracé */
Calque_P2.Creer_afficher("P2",160,245);
Calque_P2.Commencer_boucle(2);
Calque_P2.Creer_segment("P2",160,245,440,55,30);
Calque_P2.Creer_cercle("P2",440,150,95,270,360+90,30);
Calque_P2.Creer_segment("P2",440,245,160,55,30);
Calque_P2.Creer_cercle("P2",160,150,95,270,90,30);
Calque_P2.Finir_boucle();
/* on synchronise tous les calques. Après l'affichage du tracé, on fait démarrer les deux autres calques */
Calque_trace.Creer_synchroniser("Activer","P1",100);
Calque_trace.Creer_synchroniser("Activer","P2",100);
</script>
<body onLoad="Calque_trace.Activer(100);">
</body>
</html>Exemple 7
V-J. Déplacement d'une image en suivant un chemin▲
La méthode « Créer_trajectoire » permet de définir le cheminement d'une zone dynamique selon différents effets de trajectoire :
- « Polygone » : la trajectoire est rectiligne ;
- « Bezier », « B-Spline » et « Spline » : la trajectoire suit une courbure correspondant à un des trois effets décrits ci-contre.
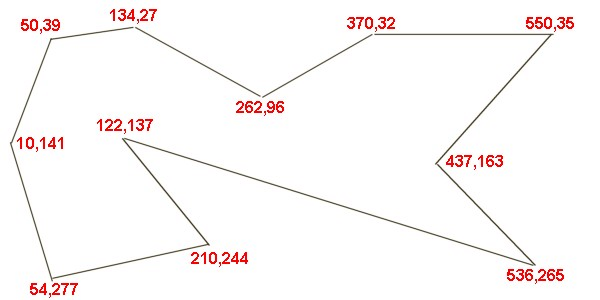
Figure 6 : Tracé de notre animation (dimension 600 x 300)
L'exemple 8 illustre ces 4 effets et décrit la façon d'utiliser la méthode « Créer_trajectoire ».
<html>
<script language="Javascript" src="../../script/libjs/ecran.js"></script>
<script language="Javascript" src="../../script/libjs/debug.js"></script>
<script language="Javascript" src="../../script/libjs/image.js"></script>
<script language="Javascript" src="../../script/libjs/animation.js"></script>
<script language="Javascript">
/* préchargement des images */
var Pion='<img src="pion.gif">';
var Trace='<img src="trace.jpg">';
AL_Prechargement_images("pion.gif","trace.jpg");
/* création des zones dynamiques que nous allons utiliser */
AL_Creer_zone("Trace",0,0,600,300,Trace);
AL_Creer_zone("Pion",0,0,10,10,Pion);
/* définition des coordonnées du cheminement du pion */
var X=new Array();
var Y=new Array();
X[0]=50; Y[0]=39;
X[1]=134; Y[1]=27;
X[2]=262; Y[2]=96;
X[3]=370; Y[3]=32;
X[4]=550; Y[4]=35;
X[5]=437; Y[5]=163;
X[6]=536; Y[6]=265;
X[7]=122; Y[7]=137;
X[8]=210; Y[8]=244;
X[9]=54; Y[9]=277;
X[10]=10; Y[10]=141;
X[11]=50; Y[11]=39; /* on ferme la trajectoire */
/* création du calque pour l'affichage du tracé */
var Calque_trace = AL_Creer_calque("Trace");
/* apparition du tracé du centre vers l'extérieur */
Calque_trace.Creer_afficher("Trace",0,0);
Calque_trace.Creer_afficher("Pion",X[0],Y[0]);
/* décrire le déplacement d'un pion sur le tracé en fonction de "Polygone" */
Calque_trace.Creer_trajectoire("Pion","Polygone",X,Y,200);
/* décrire le déplacement d'un pion sur le tracé en fonction de "Bezier" */
Calque_trace.Creer_trajectoire("Pion","Bezier",X,Y,200);
/* décrire le déplacement d'un pion sur le tracé en fonction de "B-Spline" */
Calque_trace.Creer_trajectoire("Pion","B-Spline",X,Y,200);
/* décrire le déplacement d'un pion sur le tracé en fonction de "Spline" */
Calque_trace.Creer_trajectoire("Pion","Spline",X,Y,200);
</script>
<body onLoad="Calque_trace.Activer(100);">
</body>
</html>Exemple 8
V-K. Affichage d'un message défilant▲
L'exemple 9 fait apparaître, puis disparaître progressivement chaque valeur d'un texte, donnant l'impression d'un message défilant. Cet exemple utilise les fonctions du module « couleur.js » pour calculer les dégradés et la module « d'animation » pour réaliser le défilement.
<html>
<script language="Javascript" src="../../script/libjs/ecran.js"></script>
<script language="Javascript" src="../../script/libjs/debug.js"></script>
<script language="Javascript" src="../../script/libjs/couleur.js"></script>
<script language="Javascript" src="../../script/libjs/image.js"></script>
<script language="Javascript" src="../../script/libjs/animation.js"></script>
<script language="Javascript">
Texte=new Array();
Texte[0]="La ville de Bavans";
Texte[1]="Le fort du Mont-Bart";
Texte[2]="L'Agglomération Montbéliardaise";
Texte[3]="Vous présente la course pédestre";
Texte[4]="Le Tour du Mont-Bart";
Texte[5]="Dimanche 25 Juillet 2004";
Texte[6]="Organisée par";
Texte[7]="l'Amicale des Sociétés de Bavans";
// Definition de la zone du titre
// ------------------------------
AL_Creer_zone("titre",150,103,336,35,"",false);
Degrade=AL_Degrader_couleur(255,255,255,
0,0,0,10,
255,255,255,5);
var Titre=AL_Creer_calque("titre");
Titre.Creer_afficher("titre");
Titre.Commencer_boucle();
for (var i=0;i<Texte.length;i++)
{
for (var j=0;j<Degrade.length;j++)
{
var Libelle = "<center><FONT
COLOR='#"+Degrade[j]+"'>"+Texte[i]+"</FONT></center>";
Titre.Creer_modifier("titre",Libelle);
Titre.Creer_pause(10);
}
}
Titre.Finir_boucle();
</script>
<body onLoad="Titre.Activer(10);">
</body>
</html>Exemple 9
V-L. Encadrement original▲
Le module « cadre.js » contient trois fonctions « AL_Dessiner_cadre », « AL_Créer_cadre » et « AL_Créer_cadre_frame ».
La fonction « AL_Créer_cadre » affiche à une position donnée sur la page un cadre avec un texte HTML à l'intérieur comme l'illustre l'exemple 10.1.
<html>
<script language="Javascript" src="../../script/libjs/ecran.js"></script>
<script language="Javascript" src="../../script/libjs/image.js"></script>
<script language="Javascript" src="../../script/libjs/cadre.js"></script>
<script language="Javascript">
AL_Creer_cadre('Cadre1','../../script/cadre/bord1',null,50,150,600,450,
'<center>bord1</center>',true);
</script>
<body>
</body>
</html>Exemple 10.1
La fonction « AL_Créer_cadre » prend comme argument :
- un identifiant « Cadre1 » (correspond à une zone dynamique, image.js) ;
- le répertoire contenant les images utilisées pour dessiner le cadre « ../../script/cadre/bord1 » (la librairie contient 8 cadres différents que vous pouvez utiliser) ;
- la couleur de fond du cadre (la valeur « null » indique que le fond du tableau est transparent, sinon la valeur doit correspondre à une chaîne de 6 caractères (cf. couleur.js)) ;
- les coordonnées du coin supérieur gauche et du coin inférieur droit ;
- le texte HTML à mettre à l'intérieur du cadre ;
- Ø le dernier argument est un booléen qui indique si la zone dynamique est visible ou pas.
La fonction « AL_Créer_cadre_frame » affiche à une position donnée sur la page un cadre avec le contenu d'une URL à l'intérieur comme l'illustre l'exemple 10.2.
<html>
<script language="Javascript" src="../../script/libjs/ecran.js"></script>
<script language="Javascript" src="../../script/libjs/image.js"></script>
<script language="Javascript" src="../../script/libjs/cadre.js"></script>
<script language="Javascript">
AL_Creer_cadre_frame('Cadre1','../../script/cadre/bord1',null,50,150,600,450,
'contenu.html',true);
</script>
<body>
</body>
</html>Exemple 10.2
La fonction « AL_Créer_cadre_frame » prend comme argument :
- un identifiant « Cadre1 » (correspond à une zone dynamique, image.js) ;
- le répertoire contenant les images utilisées pour dessiner le cadre « ../../script/cadre/bord1 » (la librairie contient 8 cadres différents que vous pouvez utiliser) ;
- la couleur de fond du cadre (la valeur « null » indique que le fond du tableau est transparent, sinon la valeur doit correspondre à une chaîne de 6 caractères (cf. couleur.js)) ;
- les coordonnées du coin supérieur gauche et du coin inférieur droit ;
- l'URL de la page à insérer dans le cadre ;
- le dernier argument est un booléen qui indique si la zone dynamique est visible ou pas.
Cette fonction crée une frame appelée « Cadre1_pg » qui peut être utilisée comme target dans la définition d'un lien, comme le montre l'exemple 10.3.
<html>
<script language="Javascript" src="../../script/libjs/ecran.js"></script>
<script language="Javascript" src="../../script/libjs/image.js"></script>
<script language="Javascript" src="../../script/libjs/cadre.js"></script>
<script language="Javascript">
AL_Creer_cadre_frame('Cadre1','../../script/cadre/bord1',null,50,150,600,450,'contenu.html',true);
</script>
<body>
<a href="contenu2.html" target="Cadre1_pg">Contenu2</a>
</body>
</html>Exemple 10.3
La fonction « AL_Dessiner_cadre » retourne une chaîne de caractères contenant le code HTML pour afficher un cadre aux dimensions demandées. Cette fonction prend les mêmes arguments que la fonction « AL_Créer_cadre » à l'exception des coordonnées qui sont remplacées par les dimensions.
V-M. Une galerie d'image▲
La galerie est réalisée à partir d'une classe « Galerie » qui dispose de deux méthodes « Ajouter » et « Ecrire ». La première méthode ajoute une nouvelle image à la galerie et la deuxième méthode génère le code HTML à inclure dans la page pour dessiner le tableau contenant l'ensemble des images de la galerie photo.
Cette classe est instanciée en faisant appel à la fonction « AL_Definir_galerie ». Cette fonction prend comme argument le nom d'une classe de style qu'il faut appliquer aux balises TABLE et TD qui constituent le tableau de la galerie.
L'ajout d'une image à la galerie nécessite d'indiquer :
- deux noms de fichiers correspondant à l'image à insérer. La première image est une image taille réduite (les dimensions sont à votre appréciation) et la deuxième correspond à l'image taille réelle (dont les dimensions sont précisées juste après ;
- un libellé pour décrire l'image de la galerie.
td.photo
{
font: bold 12px "Times";
color: #42495C;
text-align: center;
letter-spacing: 0px;
word-spacing: 0px;
line-height: 1.1em;
}
table.photo
{
border: thick outset silver;
}Contenu du fichier « style.css »
L'exemple 11 illustre l'utilisation de la galerie.
<html>
<link rel="stylesheet" TYPE="text/css" HREF="style.css">
<script language="javascript" src="../../script/libjs/ecran.js"></script>
<script language="javascript" src="../../script/libjs/script.js"></script>
<script language="javascript" src="../../script/libjs/galerie.js"></script>
<script language="javascript" >
var Galerie=new AL_Definir_galerie("photo");
Galerie.Ajouter("photo01r.jpg","photo01a.jpg",600,450,"La mairie");
Galerie.Ajouter("photo03r.jpg","photo03a.jpg",600,450,"La temple");
Galerie.Ajouter("photo11r.jpg","photo11a.jpg",600,450,"Entrée du fort");
Galerie.Ajouter("photo22r.jpg","photo22a.jpg",600,450,"Un petit oiseau");
Galerie.Ajouter("photo23r.jpg","photo23a.jpg",600,450,"3 petits canards");
Galerie.Ajouter("photo24r.jpg","photo24a.jpg",600,450,"Une calèche");
Galerie.Ajouter("photo26r.jpg","photo26a.jpg",600,450,"Une abeille");
Galerie.Ajouter("photo10r.jpg","photo10a.jpg",600,450,"La salle de garde");
Galerie.Ajouter("photo05r.jpg","photo05a.jpg",600,450,"Une vue");
Galerie.Ajouter("photo12r.jpg","photo12a.jpg",600,450,"Vue du sommet");
Galerie.Ajouter("photo14r.jpg","photo14a.jpg",600,450,"Parcours Vitae");
Galerie.Ajouter("photo16r.jpg","photo16a.jpg",600,400,"Le fort du Mont-Bart");
Galerie.Ajouter("photo15r.jpg","photo15a.jpg",600,450,"Vue du sommet");
</script>
<body onunload="Fermer_image();">
<h1>Une Petite Balade</h1>
<hr>
<center>
<script language="javascript" >
document.write(Galerie.Ecrire(96,3,0));
</script>
</center>
</body>
</html>Exemple 11
La méthode « Ecrire » prend au moins deux arguments, la dimension du tableau en pourcentage de la page (96 %) et le nombre de colonnes de la galerie.(3). Il est possible d'ajouter un troisième argument qui précise le style de bordure (propriété border de la balise TABLE).
En cliquant sur l'image réduite, une fenêtre s'affiche (Afficher_image de script.js) avec l'image en grand format correspondante à l'image réduite sélectionnée. Le titre de la fenêtre sera celui du libellé de l'image. Ceci explique qu'il faut ajouter dans l'événement « onunload », l'appel à la fonction « Fermer_image ».
V-N. Un menu pour votre page Web▲
Un menu est constitué d'item hiérarchisé de type père-fils. Un item est rattaché à un père, sauf les items appartenant à la racine. La classe « Menu », définie dans « menu.js », facilite la construction d'un menu. Un menu peut également être vu comme une arborescence.
Lors de la création du menu avec la fonction « AL_Definir_menu », il faut indiquer :
- en premier argument, le nom de la variable contenant la description du menu en chaîne de caractères (cette information est utilisée pour gérer automatiquement, l'ouverture ou la fermeture d'une branche de l'arborescence du menu) ;
- le répertoire contenant les icônes utilisées dans le menu, Cf organisation de la libraire ;
- les coordonnées (X,Y) du premier item du menu ;
- le décalage vers la droite (si positif), ou vers la gauche (si négatif) en nombre de pixels entre un item et son fils lorsque la branche est déployée ;
- le mode du menu (définition des caractéristiques de fonctionnement du menu). Le mode est en fait une combinaison (somme) d'options correspondant chacune à une fonctionnalité du menu :
- AL_Menu_mode_seul / AL_Menu_mode_tout : indique le comportement du menu lorsqu'une branche est ouverte. « AL_Menu_mode_seul » indique qu'il ne gardera qu'une seule branche ouverte, seul le chemin de la racine à l'item ouvert sera déployé. « AL_Menu_mode_tout » signifie que toutes les branches peuvent être ouvertes simultanément
- AL_Menu_mode_survol : Si cette option est choisie, cela signifie que le survol de l'item par la souris suffira à l'ouvrir. Si cette option n'est pas précisée, l'utilisateur devra cliquer sur l'icône à gauche de l'item pour ouvrir ou fermer une branche,
- AL_Menu_mode_sans_icône : n'affiche pas les icônes à gauche des items,
- AL_Menu_mode_horizontal : indique que la première branche du menu est horizontale au même titre que les applications informations sur votre PC. Si cette option n'est pas précisée, les items sont positionnés à la verticale, les uns en dessous des autres,
- AL_Menu_mode_interieur : normalement, les icônes sont affichées en dehors de l'item. En précisant cette option, les icônes sont déplacées à l'intérieur de l'item.
Quand le menu est créé, il faut ajouter les items avec la méthode « Créer ». Cette méthode prend plusieurs arguments :
- l'identifiant de l'item père (ou null, si l'item est rattaché à la racine) ;
- l'identifiant du nouvel item ;
- les dimensions de l'item (longueur*hauteur) ;
- le texte HTML correspondant à l'item.
L'identifiant de l'item est le nom d'une variable JavaScript qui sera utilisée par la classe pour la gestion de l'arborescence. Il est donc impératif de définir un nom d'item comme un nom de variables non utilisé par votre script JavaScript. Cet identifiant est également utilisé pour définir des zones dynamiques. Il ne doit donc pas aussi servir à identifier une zone animée.
Pour afficher le menu à l'écran et l'activer, il faut faire appel à la méthode « Afficher ».
L'exemple 12 illustre la description faite ici :
<html>
<link rel="stylesheet" TYPE="text/css" HREF="menu.css">
<script language="javascript" src="../../script/libjs/ecran.js"></script>
<script language="javascript" src="../../script/libjs/script.js"></script>
<script language="javascript" src="../../script/libjs/image.js"></script>
<script language="javascript" src="../../script/libjs/menu.js"></script>
<body>
</body>
<script language="javascript">
function Popup(Nom,Texte)
{
Afficher_texte('<center>'+Texte+'</center>',140,70);
eval(Nom+'.Fermer_tout()');
}
function Intitule(Nom,Texte)
{
var Valeur='<a href="#"
onClick="javascript:Popup(\''+Nom+'\',\''+Texte+'\');"><pre class="Menu">'+Texte+'</pre></a>';
var Tableau='<div class="Menu">'+Valeur+'</div>';
return(Tableau);
}
Menu1=new
AL_Creer_menu("Menu1","../../script/menu/menu1",5,40,10,AL_Menu_mode_tout);
Menu1.Creer(null, 'P0001',80,20,Intitule(Menu1.Nom,'Menu 1'));
Menu1.Creer('P0001','P0011',80,20,Intitule(Menu1.Nom,'Menu 2'));
Menu1.Creer('P0001','P0012',80,20,Intitule(Menu1.Nom,'Menu 3'));
Menu1.Creer('P0012','P0112',80,20,Intitule(Menu1.Nom,'Menu 4'));
Menu1.Creer('P0012','P0113',80,20,Intitule(Menu1.Nom,'Menu 5'));
Menu1.Creer(null, 'P0002',80,20,Intitule(Menu1.Nom,'Menu 6'));
Menu1.Creer('P0002','P0021',80,20,Intitule(Menu1.Nom,'Menu 7'));
Menu1.Afficher();
</script>
</html>Exemple 12