III. Organisation de la librairie▲
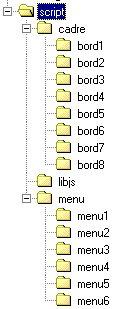
La bibliothèque se représente sous forme de l'arborescence décrite dans la figure 1.

Figure 1 : Arborescence de la bibliothèque
Les répertoires « cadre/bord » contiennent les fichiers permettant de dessiner un cadre :
|
hg.gif |
haut.gif |
hd.gif |
|
gauche.gif |
droite.gif |
|
|
bg.gif |
bas.gif |
bd.gif |

Figure 2 : Exemple de cadre utilisant ces icônes
Chacune de ces images au format gif a une taille de 10 x 10. Il est donc possible d'ajouter des nouveaux cadres assez facilement. Les images « haut.gif », « bas.gif », « gauche.gif » et « droite.gif » seront des images déformées pour être allongées à la taille correspondant à votre cadre.
Le répertoire « libjs » contient les codes (fichier.js) et la description des fonctions et des classes disponibles (fichier.txt). Les modules décrits dans cette bibliothèque sont :
- ecran : informations concernant le navigateur et la dimension de la fenêtre d'affichage, et manipulation d'un écran virtuel ;
- debug : faciliter la recherche d'un bug dans une application JavaScript grâce à une fenêtre de débogage dans laquelle vous pouvez tracer les messages que vous souhaitez ;
- couleur : gestion des codes couleur et des dégradés ;
- script : affichage d'une fenêtre détails ou d'un agrandissement d'images ;
- image : gérer dynamiquement une zone (div) comme la création, la modification, l'affichage ou le clipping (zone de visualisations) ;
- cadre : affichage de cadres (Iframe) ;
- animation : gérer les déplacements d'images ou de modification de taille ou de valeur dans une cinématique prédéfinie ;
- menu : gérer simplement un menu horizontal ou vertical (barre de menus) ;
- galerie : affichage d'une collection d'images.
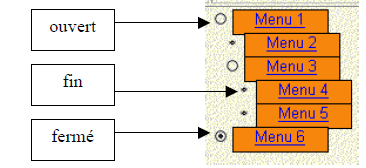
Les répertoires « menu/menu » contiennent trois images :
- ferme.gif : icône représentant un sous-menu fermé (branche non déployé) ;
- ouvert.gif : icône représentant un sous-menu ouvert (branche déployé) ;
- fin.gif : icône représentant une feuille (pas de branches rattachées).

Figure 3 : Exemple de menu utilisant ces icônes
Ces icônes ont une taille de 10 x 10.


