
| ||
| auteur : denisC | ||
AJAX est un acronyme pour Asynchronous JavaScript And XML
(Javascript Asynchrone et XML). Il s'agit d'un concept inventé
en 2004 et reposant sur des fondements bien plus anciens.
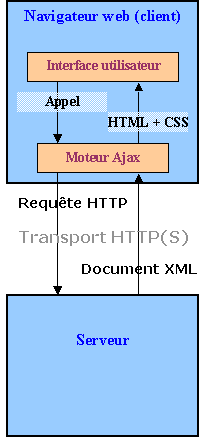
Le principe de base est d'intercepter en utilisant JavaScript les évènements
survenants sur la page, et d'insérer dynamiquement dans la page un contenu
provenant d'un serveur web, véhiculé par un document XML, toujours en utilisant
JavaScript. La pierre angulaire de cette méthode est l'objet xmlHttpRequest (parfois appelé XHR), qui permet à JavaScript d'effectuer une requête vers le serveur sans que l'utilisateur ne le voie, et ce de façon asynchrone (en laissant la mais à l'utilisateur).  Principe de fonctionnement d'Ajax |
| ||
| auteur : denisC | ||
Voila les principaux avantages et inconvénients généralement cités concernant
l'utilisation d'Ajax.
Avantages:
Inconvénients:
|
| ||
| auteur : denisC | ||
Les navigateurs qui prennent en charge l'objet xmlHttpRequest sont:
Toutes les versions plus récentes de ces navigateurs supportent bien entendu
également les objets xmlHttpRequest.
|
| ||
| auteur : denisC | ||
La méthode ci-dessous permet de retourner un objet XmlHttpRequest dans tous
les navigateurs supportant actuellement cet objet :
|
| ||
| auteur : denisC | ||
L'objet xmlHttpRequest est la plupart de temps utilisé en mode asynchrone (qui fait tout sont intérêt).
En mode asynchrone, on donne l'adresse à laquelle l'objet XHR doit aller requeter
(via la méthode open) puis sa réaction à faire quand la requête reviendra
(via la propriété onreadystatechange). Une fois XHR programmé de cette façon,
on l'envoi par la méthode send.
A partir de là, telle une fusée dans l'espace, XHR part au loin et est en mode
automatique. JavaScript nous rends la main (à l'utilisateur et/ou au script javascript)
en sachant que XHR est correctement programmé.
Si on essaye d'accéder à la réponse associée à l'objet xmlHttpRequest
tout de suite après l'avoir envoyé, celle-ci ne sera pas encore disponible. De la même façon si on réutilise ce même objet XHR dans un script suivant directement le précédent, il y a fort à parier que celui-ci n'aura pas terminé sa requête. En lui passant des nouveaux paramètres avec open, onreadystatechange et send, on lui annule complètement sa mission précédente et on lui en redonne une autre.
Quelles sont les solutions?
Pour l'accès à la réponse de l'objet xmlHttpRequest, la seule et unique solution
est d'accéder à ces propriétés (responseText et reponseXml) uniquement dans
la méthode liée au onchange de l'objet xmlHtttpRequest.
Pour faire plusieurs requêtes, les solutions sont multiples:
|
| ||
| auteur : denisC | ||
Il arrive parfois, lorsque l'on tente d'accéder à l'attribut responseText d'un
objet XmlHttpRequest sous Internet Explorer que celui-ci renvoie l'erreur
Erreur système : -1072896658 Code 0. Ce texte d'erreur n'est pas d'une limpidité absolue, mais il signifie tout simplement que le jeu de caractères (charset) utilisé par le serveur n'est pas reconnu par Internet Explorer. Assurez-vous d'avoir correctement placé le header dans le code que vous renvoyez:
|
| ||
| auteur : Erwy | ||
Lorsqu'un appel ajax retourne du contenu HTML contenant des scripts, ceux-ci
ne sont pas évalués tout seul si vous vous contentez de les insérer dans votre
page. Il est nécessaire de les évaluer à la main.
| ||
|
lien : Exemple d'utilisation de ce script |
| |||
| auteur : denisC | |||
La notation JSON (Javascript Object Notation) est un format permettant le
passage des données à un programme Javascript. Ce format est un des format
utilisé dans le cadre d'Ajax. Il présente l'avantage d'être plus leger que
XML, et d'être très facilement récupérable par le script javascript.
Il utilise la notation des tableaux associatifs de Javascript, sous la forme:
objet a ainsi les attributs propriété1 et propriété2.
Cette notation peut également être utilisé pour les méthodes des objets :
L'objet peut être récupéré d'une requete Ajax au format habituel grace à la méthode eval:
La sortie au format JSON et supporté nativement par PHP 5.2 et est instrumenté
par plusieurs bibliothèque Java, C# et dans la plupart des autres langages actuels.
| |||
lien :  Le site officiel de JSON Le site officiel de JSON |
| ||
| auteur : denisC | ||
Le framework Prototype permet de simplifier fortement les appels ajax
Le code suivant va mettre dans l'élement ayant l'identifiant 'idDuDiv' le code HTML
retourné par l'appel à la page 'adresseDeLaPage.php' en transmettant le paramètre donné.
| ||
|
lien : Exemple d'utilisation de ce script |
Les sources présentées sur cette page sont libres de droits et vous pouvez les utiliser à votre convenance. Par contre, la page de présentation constitue une œuvre intellectuelle protégée par les droits d'auteur. Copyright © 2004 Developpez Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site ni de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.